UX & WordPress Agency in Cardiff
Colum Buildings
13 Mount Stuart Square
Cardiff
South Wales
CF10 5EE

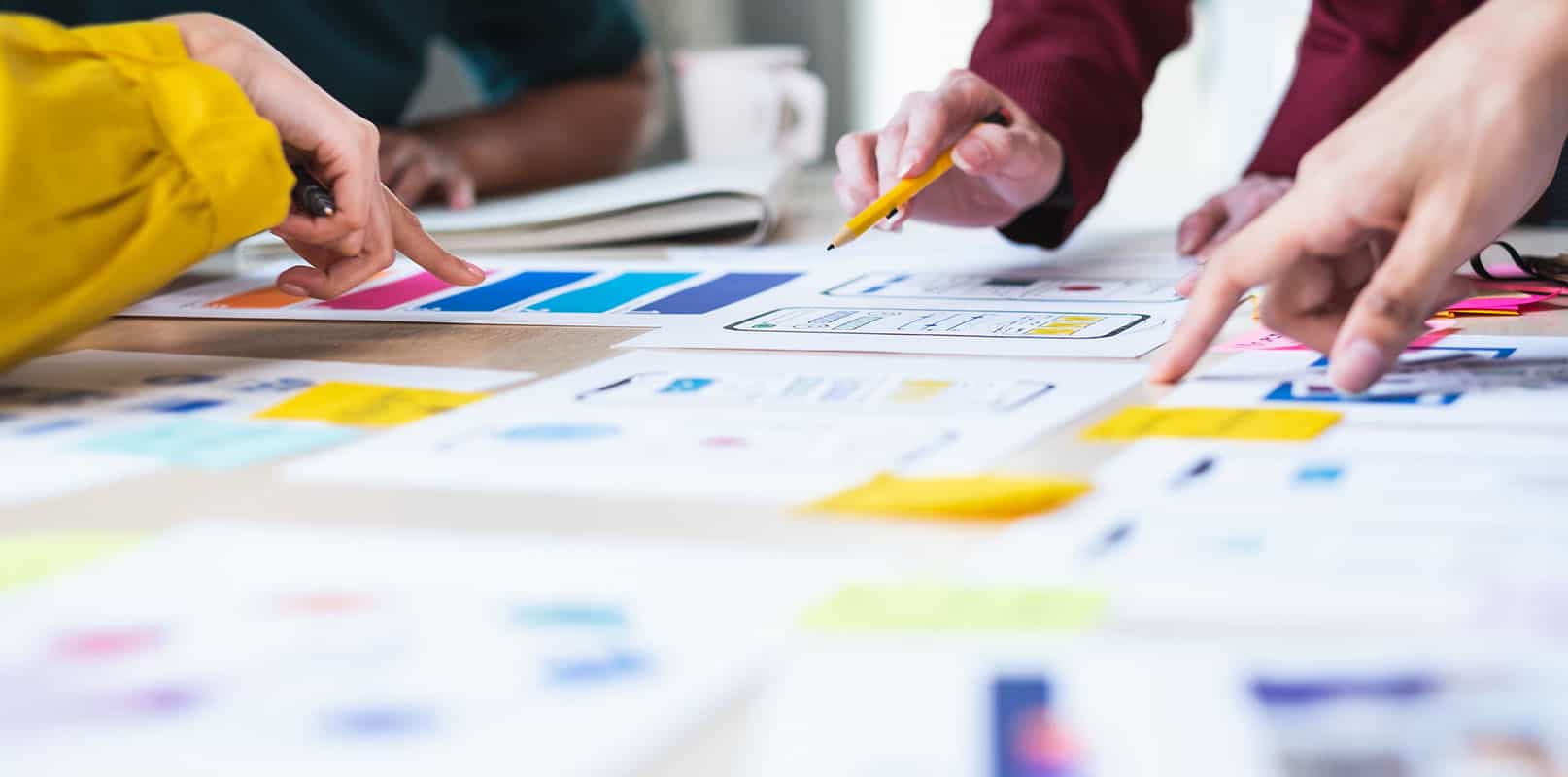
Tweaking UX designs of digital products after launch can get expensive and complicated. User experience friction that’s not spotted pre-launch also leaves a poor user impression and affects conversion.
Low fidelity prototyping gives you the chance to impact pre-launch changes to digital products, without creeping cost and project delays.

Designing digital products in an echo chamber can lead to sub-par user experiences that struggle to hit the mark for their intended users.
Low fidelity prototyping ensures that doesn’t happen by opening up in-progress designs to interactive testing that gathers real data from real users.
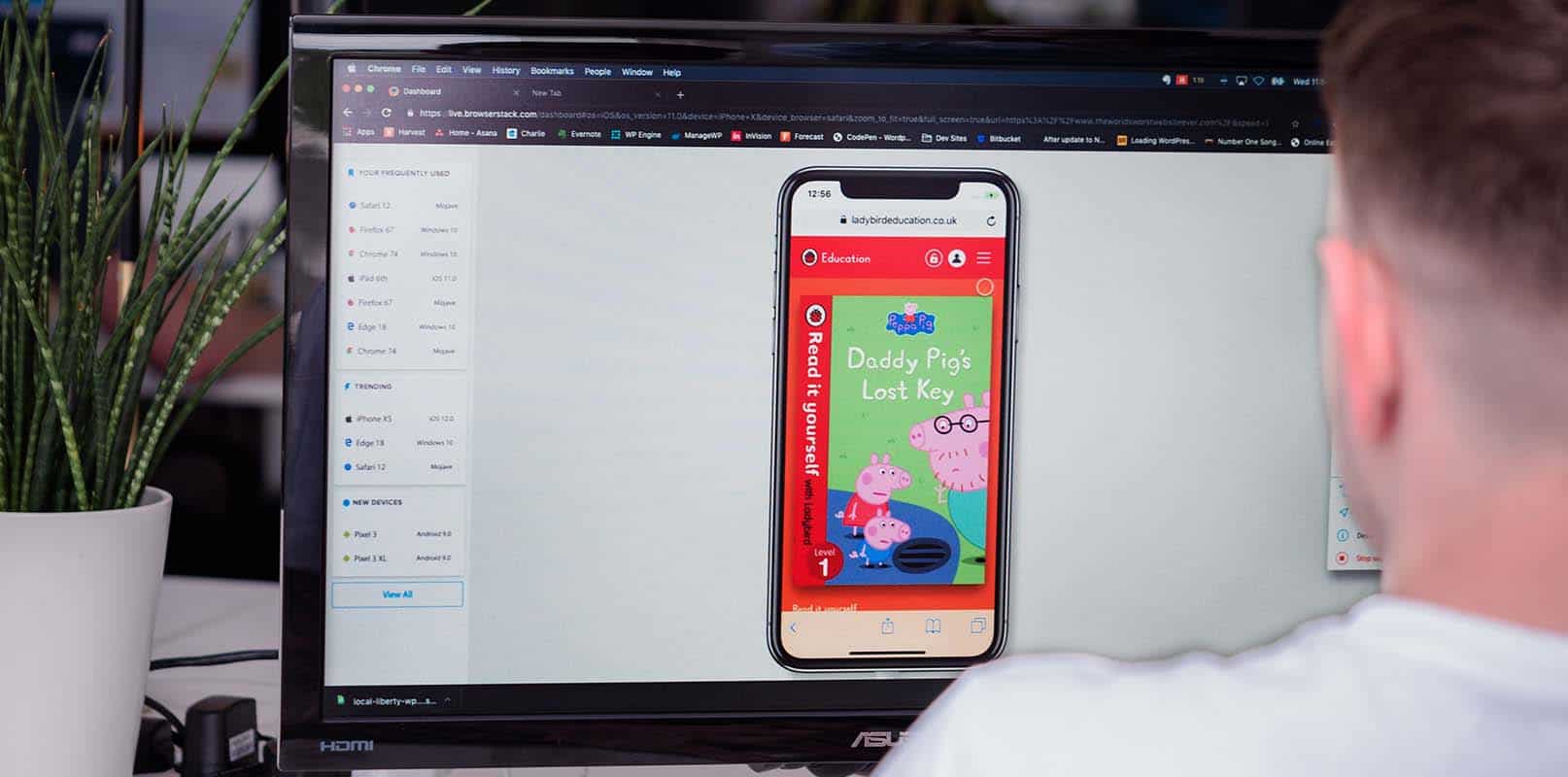
Figma is the market-leading tool we use for low-fi and hi-fi prototyping. We’ll give you your own Figma access to easily feedback on low fidelity and high fidelity designs right from Figma’s simple-to-use prototyping board.
Low fidelity prototyping is a key phase in all our UX design work. The more we’re able to isolate and fix user experience niggles in low-fi, the higher the outcomes and the lower the project costs.
The flexibility of low-fi prototyping allows UX designs to be tested, tweaked and finalised, without back-and-forth, in a single project workflow that helps keep project timelines on track.
Tweaking digital product experiences individually with low fidelity prototyping ensures that all moving parts of end-to-end user experiences make sense together for users.





Our team were asked to help Countingup take their established website user experience to a new level.
Read Case StudyBristol Waste partnered with us to help discover a new design solution and engineer their brand-new website.
Read Case StudyA relationship centred on strategy, user experience and flexible content management.
Read Case Study