A prototype is an early sample, model, or release of a product built to test a concept or process. High fidelity prototypes are more refined and polished versions of low fidelity prototypes that bring the brand and aesthetics to life.
In the world of app and website development, prototypes are essential. They help developers to test different features and ideas before committing to a final product.
However, not all prototypes are created equal.
In this insight post, we’re going to take a look at high fidelity prototypes, what they are, how they differ from low fidelity prototypes, and how they can help improve the overall user experience.
Let’s get started!
What is a High Fidelity Prototype?
A high fidelity prototype is a detailed replica of the final product that also includes some of the functionality that will be present in the finished product. In other words, high fidelity prototypes look and feel very close to the real thing.
Because high fidelity prototypes so closely resemble the final product, they’re an excellent way to get feedback on the user experience before an app or website goes live. By testing a high fidelity prototype with potential users, you can catch any issues or problems early on and make adjustments as needed. This helps to ensure that the finished product is as user-friendly as possible.
The best prototypes feature buttons, links, and other elements that are all clickable and/or interactable. Whilst this makes them ideal for testing, it’s worth bearing in mind just how much time this level of interaction can potentially take to achieve. For this reason, you may prefer to test more of the user journey in low fidelity and use high fidelity prototypes to focus on branding and the finer details of the user interface.
How Do High Fidelity Prototypes Differ from Low Fidelity Prototypes?
Low fidelity prototypes are less detailed than their high fidelity counterparts. They often look like wireframes or mockups, and they don’t include as much interactivity or functionality, other than simple click-throughs between pages. As a result, low-fi is not as effective at simulating the user experience as high fidelity prototypes are, but it’s quicker and easier to design than hi-fi.
When testing with real users, it’s worth considering how much impact the fidelity of your designs has on the feedback you might receive. Low fidelity can confuse users if they’re expecting it to look like a real website or application. High fidelity, on the other hand, can distract users with too many things to see and do. Either way, good communication is key to getting it right when testing your prototypes with end-users.
Bonus point – high fidelity prototypes can be far more effective than low-fi at getting buy-in from your project stakeholders, senior team, investors and so on. Since hi-fi designs are more visual, they offer a more compelling example of the end product and help to get people excited about what you’re planning to build.
How Can High Fidelity Prototypes Help Improve the Overall User Experience?

High fidelity prototypes help improve user experience by highlighting any areas where users might experience friction.
Friction is anything that causes a user to have to think twice about using your product. It can be something as small as a button that’s not easy to find or a confusing error message. Friction slows users down and makes them less likely to use your product again in the future.
By testing different versions of prototypes with users, designers can identify areas of friction and work with developers on reducing or eliminating them altogether. The end result is a smoother user experience that keeps users coming back for more.
How Do High Fidelity Prototypes Help Developers Build Apps and Websites?
High fidelity prototypes also help developers by giving them a clear picture of what the finished product should look like and how it should function. This makes it easier for developers to build an app or website that meets all of the requirements laid out in the prototype.
Prototypes are best paired with user stories, since prototyping does a great job of showing you what’s expected, but not a very good job of explaining it. User stories tell developers more specifically what a user wants and needs from a product. This helps developers build an app or website that meets all of the requirements laid out in the prototype. By combining the two, you can get a clear picture of what’s expected from both the user and developer perspectives. This increases the chances that your final product will be successful.
What Are the Different Types of High-Fidelity Prototyping?
You might be reading this title thinking, “surely there’s just one type of prototype?” Actually, there are various types of high-fidelity prototypes, each with its own purpose and advantages. Depending on the route you take, your hi-fi prototypes can be used to show visuals, simulate user interactions, or help designers identify areas where users may experience friction or confusion.
We’ve identified four different types of high-fidelity prototypes…
Mockups
Mockups are arguably the most basic and most common form of high-fidelity prototypes. They provide designers and developers with a visual representation of a website or application, and can help both parties to understand how an interface will look and feel, as well as how it will be used.
Mockups usually include elements such as buttons, menus, images, text fields and other components that appear.
Clickable or interactive prototypes
Clickable or interactive prototypes build upon basic mockups to allow users to interact with the interface and its components. They provide a more realistic experience, allowing users to click through menus, pages and elements that would be found in an actual website or application.
This approach to high-fidelity prototyping is perfect for user testing and gaining valuable feedback on how the designs match customer expectations.
Prototypes with animations and transitions
Another level up again, high-fidelity prototypes that include animations and transitions are very interactive, helping developers to understand any intended visual effects and transitions within an interface.
These prototypes help product and web teams to make the user experience more engaging by adding movement and animation to the designs. Animations are typically used to draw attention, highlight changes or direct users through a journey.
Be careful though, using too much movement or animation could conflict with good accessibility practices and end up being more distracting than helpful.
Responsive web design prototyping
If you’re really serious about getting stakeholder buy-in and performing full usability testing, then you could consider going as far as to develop fully responsive prototypes using code. Essentially getting a head start on the development process, this approach uses front-end web design to help stakeholders see and feel the website itself on different devices and platforms.
Examples of High Fidelity Prototypes
At Illustrate Digital, we’re big fans of using high fidelity prototyping as part of our UI design process. We use them to see and test what real people think of the products we design, as well as to get buy-in from stakeholders.
We’ve collated a couple of examples to show you what high fidelity designs can look like, they’re real examples designed by our UI design team and we hope they help to inspire you with your own design and prototyping.
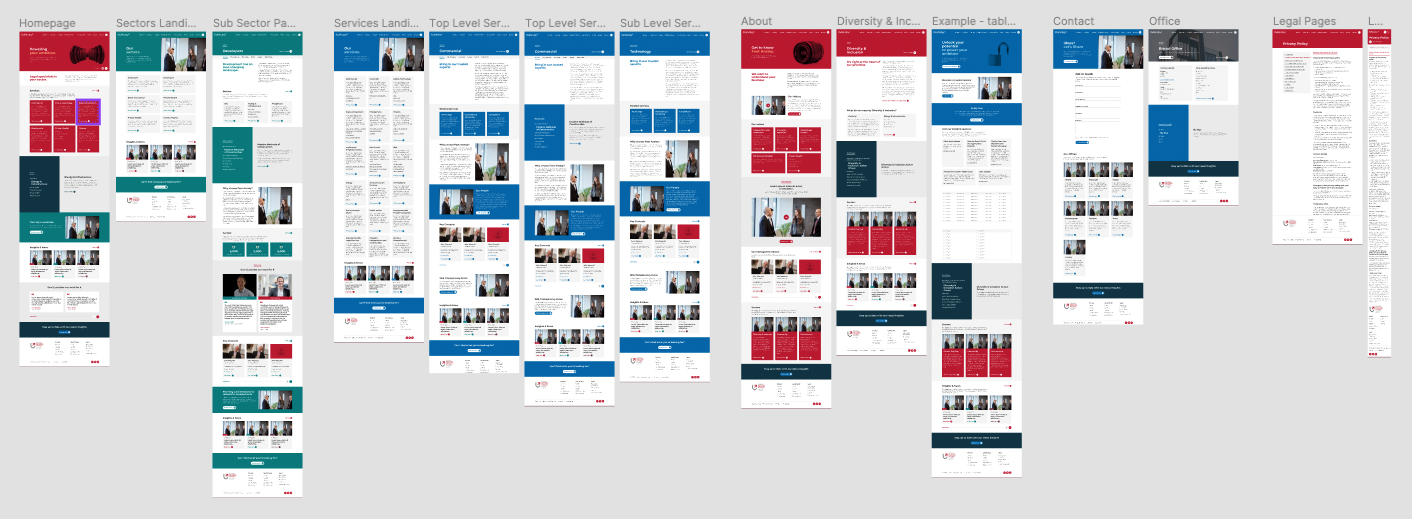
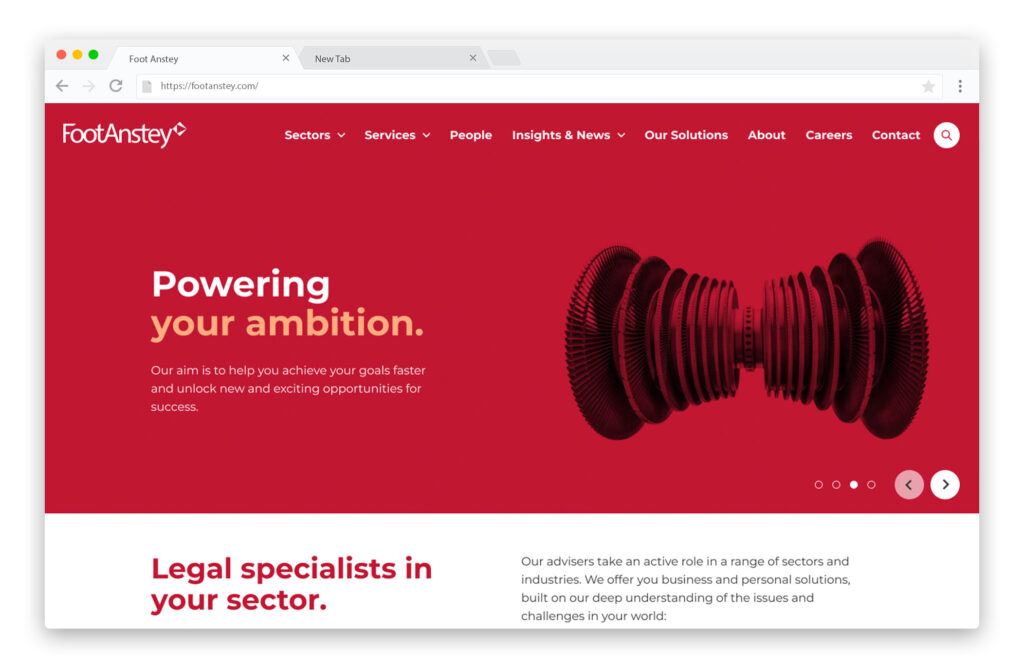
Foot Anstey
During the course of our ongoing relationship with one of the UK’s leading commercial law firms, Foot Anstey, we identified a requirement to redevelop parts of the group website. The aim of this redevelopment was to improve the user experience and accelerate website performance.

The redevelopment process provided us a great opportunity to seek out improvements to the user journeys, aesthetics and accessibility of the Foot Anstey website. These screenshots of our work in Figma show just a part of the ‘world’ of UI designs we created.

These interactive prototypes allowed Foot Anstey’s marketing team and its wider stakeholders to click through, test and validate the newly redesigned journeys. They also provided our developers with a perfect representation of how to build the website based on the signed-off high fidelity prototypes.
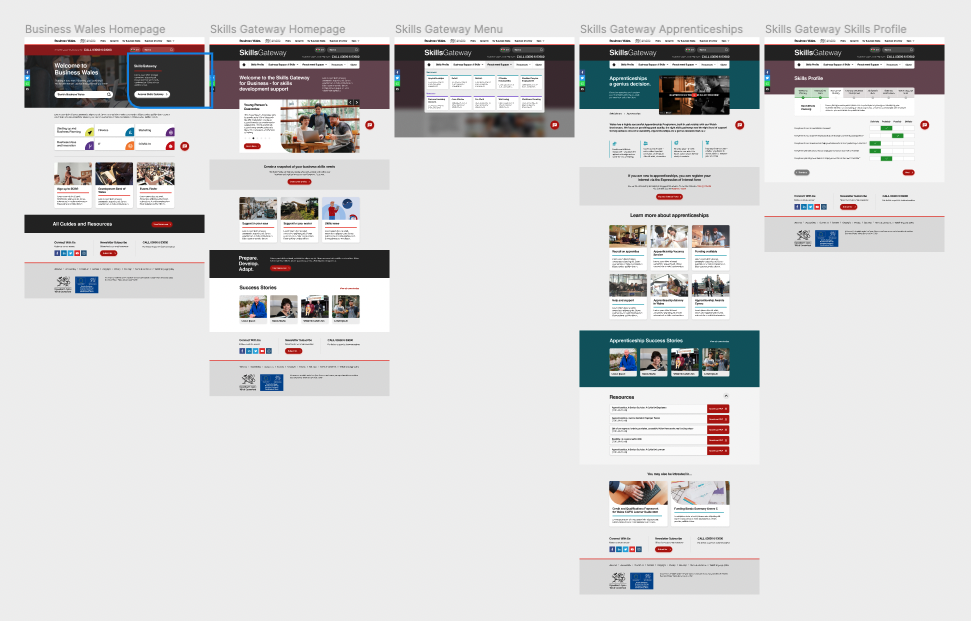
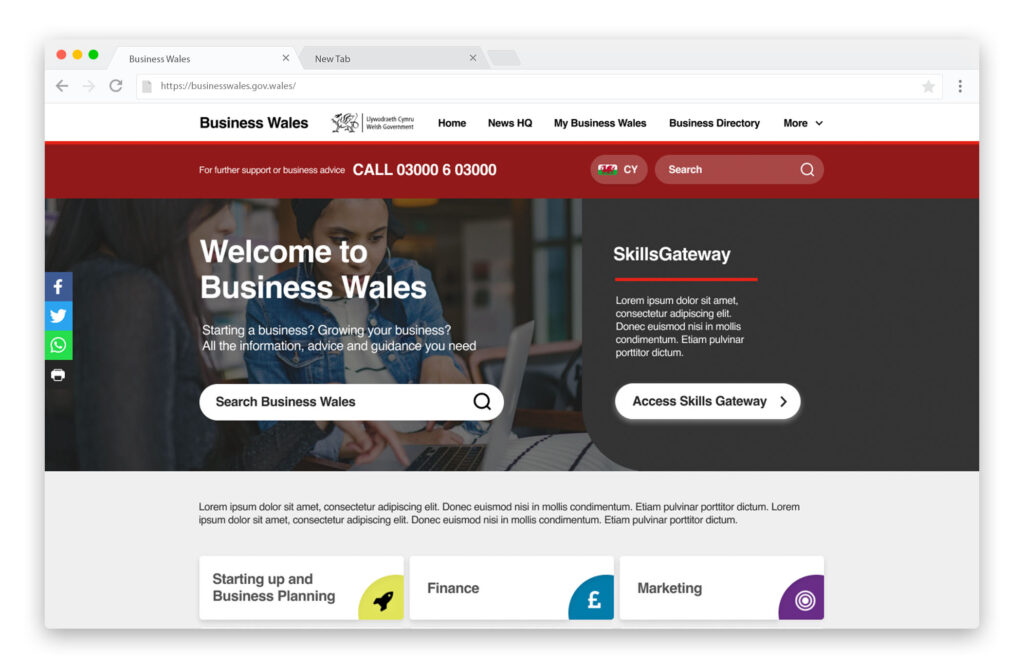
Business Wales
As part of a user research project with Skills Wales, our team worked on evaluating the expectations of the Business Wales website audience. As well as remapping user journeys, we suggested what an updated design and layout could look like and explained how this would have a positive impact on website visitors.

Producing a set of different visual mockups as part of the high-fidelity prototyping process, we were able to help internal stakeholders at Business Wales to engage with the results of our research in a visual way.

Using Figma, these visual designs could be viewed and journeyed through just like a real website. A perfect use case for high-fidelity prototypes as part of the user research and website improvement process.
Conclusion
As you can see, high fidelity prototypes offer a number of benefits for both developers and businesses. They help to improve the overall user experience by allowing businesses to test different features before committing to a final product.
They also make it easier for developers to build apps and websites that meet all of the requirements set out in the prototype. If you’re planning on developing an app or website, be sure to create a high fidelity prototype first – it might just save you a heap of time, effort and heartache!










