Prototyping is an essential part of the digital product development process. It allows you to test your product with users early on, gather feedback from key stakeholders and iterate on your design before investing too much time and resources into building a final product.
There are two main types of digital prototypes: low fidelity (lo-fi) and high fidelity (high-fi).
In this insights post, we’re going to take a closer look at low fidelity prototypes and how they can benefit your product development process.
Let’s dive in!
What Are Low Fidelity Prototypes?
Low fidelity prototypes are quick and simple versions of a product that are used to test core functionality and user flows. They are usually created early on in the design process and don’t require a lot of time or resources to produce.
Paper prototypes
One of the most popular methods for creating low fidelity prototypes is paper prototyping, taking you away from your screen and back to good old fashioned pen and paper. This involves sketching out the different screens of your product on pieces of paper and then using these to simulate the user experience.
Interactive prototypes
Another popular method is using clickable wireframes, or interactive prototypes. Wireframes are simplified versions of your product that show the content, structure and hierarchy without any distractions like colour or branding. They can be created using software like Balsamiq, Mockflow or our personal preference, Figma.
User testing
Once you’ve created your prototype, it’s time to put it in front of some users and gather feedback. This feedback will help you validate your assumptions, identify user pain points and find opportunities for improvement.
The easiest way to test with users is to use those clickable wireframes, and with software like Figma allowing you to link easily between multiple pages, this is easier to achieve than ever before.
How Are Low Fidelity Prototypes Different To High Fidelity Prototypes?
High fidelity prototypes are much more detailed versions of a product that closely resemble the final user experience. They are usually created later on in the design process, once the core functionality and user journeys have been validated with low fidelity prototypes.
Creating high fidelity prototypes usually requires more time and resources than low fidelity ones. This is what makes lo-fi a popular starting point, since it allows you to waste very little time (and therefore money) on reaching decisions about user flow.
That said, the high-fi approach is extremely useful for testing visual design ideas and getting buy-in from stakeholders. They’re also very useful when conducting user research sessions like usability testing, providing a more true-to-life scenario than low fidelity can offer.
How Do Low Fidelity Prototypes Help The Overall User Experience?
Lo-fi prototyping simplifies the entire product development process. It allows you to validate core functionality early on without getting bogged down in the details. This means the big advantage of lo-fi is that you can avoid spending time and resources on building something that might not even work!
Since design prototyping is a way to test how well people will like your final design, prototyping helps you to keep focused on the people who will be using your product. When you’ve got an easy way to test it with them, it’s much easier to make decisions that lead to an overall better user experience.
How Do Low Fidelity Prototypes Help Developers?
In addition to simplifying the process of planning and developing digital solutions, low fidelity prototypes also help create a shared understanding between designers, developers and stakeholders about what is being built and why.
Helping everyone to stay aligned throughout the development process not only leads to better end results, but also saves a hefty amount of product engineering time and resources by reducing questions and making important decisions early on about your user journey and its functionality.
Examples of High Fidelity Prototypes
At Illustrate Digital, we’re big fans of using low fidelity prototyping as part of our UI design process. We use them to see and test what real people think of the products we design and develop.
We’ve pulled together a couple of examples to show you what these wireframes look like for our own clients, we hope they help to inspire you with your own design and prototyping.
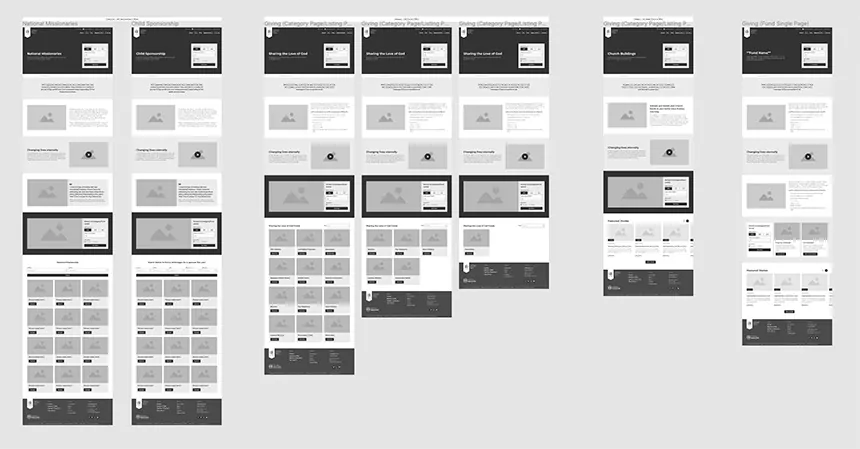
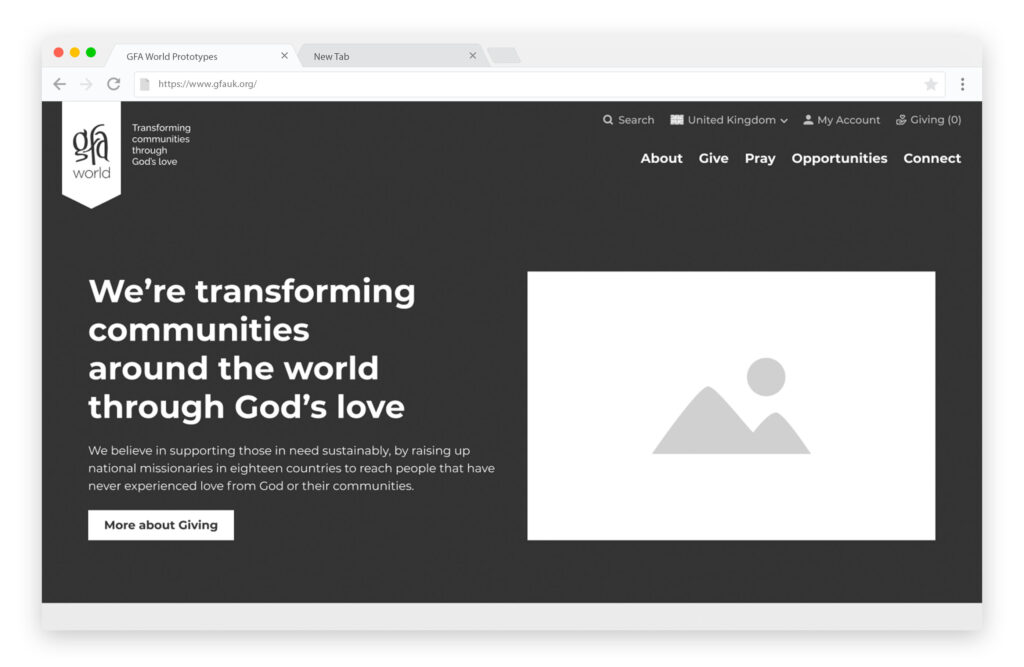
GFA World
After carrying out some enlightning user research for one of our clients, GFA World, we delved into helping them to plan out their user journeys. To do this, we first mapped out some example user journeys, an created an information architecture, and from this we could design a number of low fidelity prototypes.

These interactive prototypes would be the first part of our journey to creating a new user interface. They allowed us to test out the brand new journeys and make sure our finished designs would match the expectations of the users, as discovered in our research. These screenshots of our work in Figma show just a part of the ‘world’ of UI designs we created.

Ultimately, these early clickable prototypes allowed GFA’s marketing team and its wider stakeholders to test and validate the newly designed user experience. We used these simple wireframes to focus on changes that could be made quickly, before getting into too much detail, and without increasing the design and development costs across the course of the project.
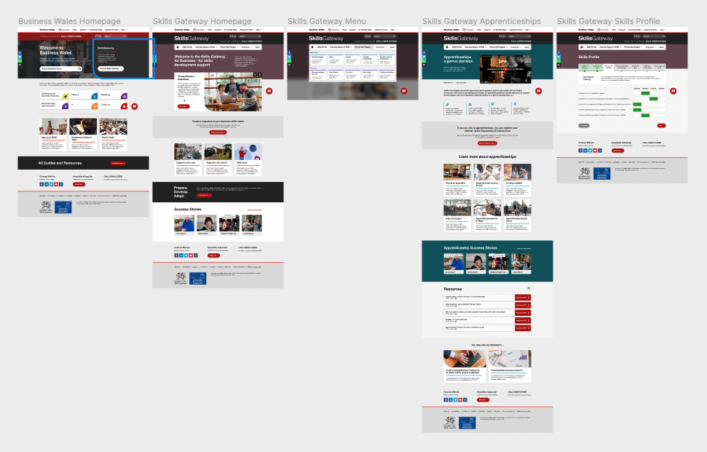
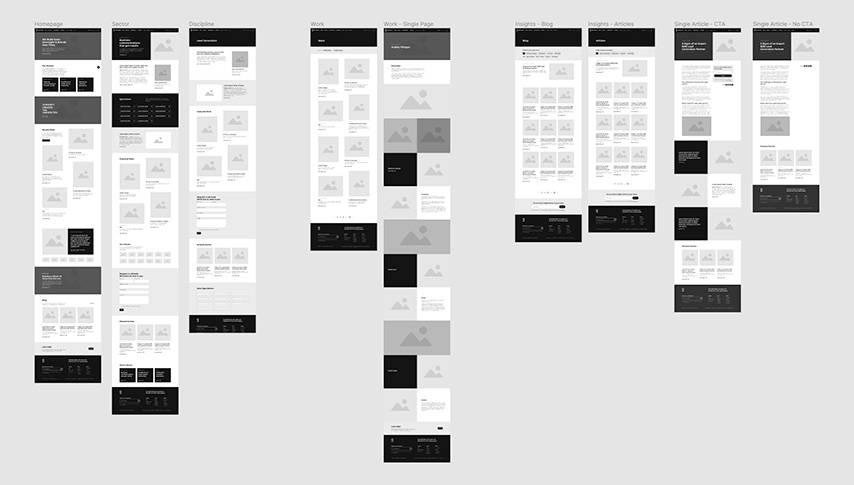
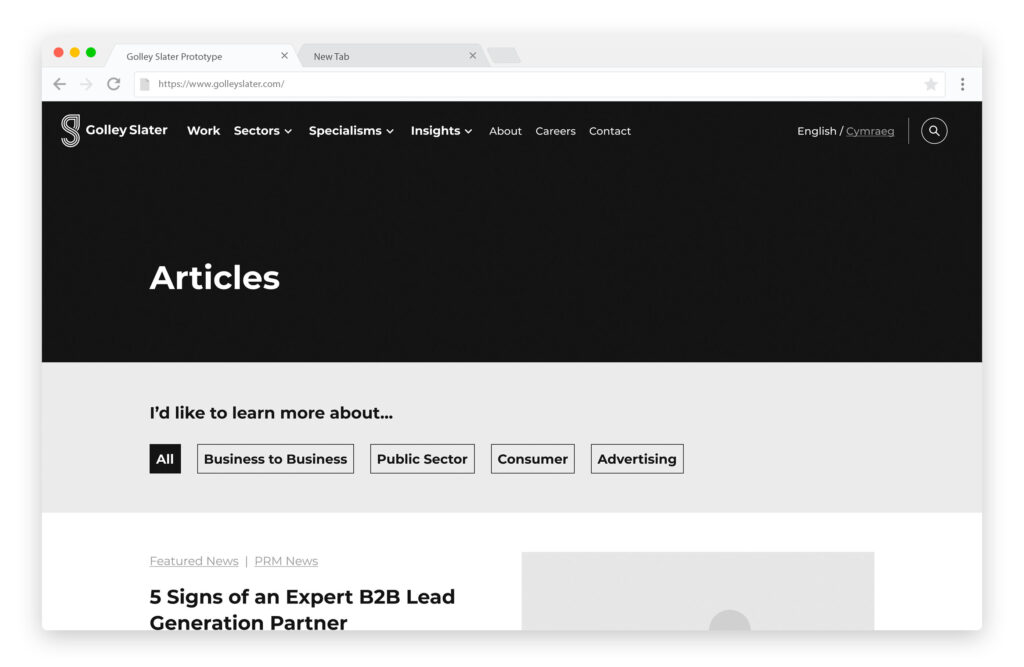
Golley Slater
When Wales’ largest marketing communications agency were planning an entire rebuild of their website, it was with a vision to develop new pathways to help users find great content and enquire with them. Working with Golley Slater, we used low fidelity protoypes to visualise early versions of their new designs and user journeys.

Laying out all of the different pages and content types in one place, we could see the full range of information on offer to Golley Slater’s website visitors, and plan how to help them get from one place to the next smoothly.

Using Figma, these clickable wireframes could be viewed and journeyed through just like a real website, only without the design detail getting in the way. Using lo-fi prototypes with Golley Slater allowed us to remove visual distractions and focus on the content people wanted and needed to see. A perfect use case for low-fidelity prototypes as part of the website rebuild process.
Conclusion
Low fidelity prototypes are quick and simple versions of a finished product that are used to test core functionality and user flows.
They don’t require a lot of time or resources to produce which makes them ideal for early stage testing. In addition, they help create a shared understanding between designers, developers and stakeholders which leads to better communication and a better end result.