
It’s been almost two years since Gutenberg launched, and its block-based design has had profound effects on WordPress. The presence of custom blocks has made it easier than ever to begin creating on the platform, but it has also posed some unique challenges for developers.
Gutenberg UX design has modernised how creators and their target audience interact with the platform, but the biggest, and perhaps most overlooked challenge, is catering to the CMS user.
Too often, UX is thought of as design attributes for the benefit of the website’s end-users only, but developers also have to make things linear for CMS admins and editors. While it does take more time, Gutenberg has helped change UX design by ensuring developers take a holistic view. The update has allowed UX designers to consider more than the person using the website; we now have to consider the whole team, from the client’s website users to the client himself.
Below, we discuss the benefits of Gutenberg, explain how to use custom blocks properly and look at how the update has changed UX.
Blocks and Their Role in Gutenberg UX Design

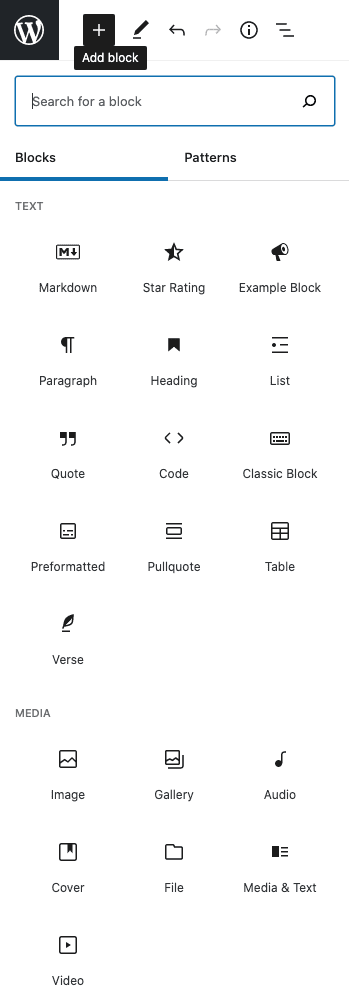
So, what are WordPress blocks? Well, they’re the foundation of Gutenberg. Their introduction was one of the most substantial changes to the platform’s content management. The update changed the Classic Editor to introduce different types of blocks, which are used to “build” a page.

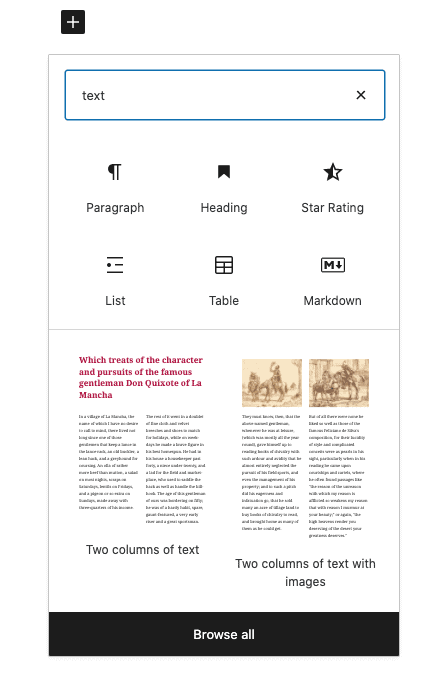
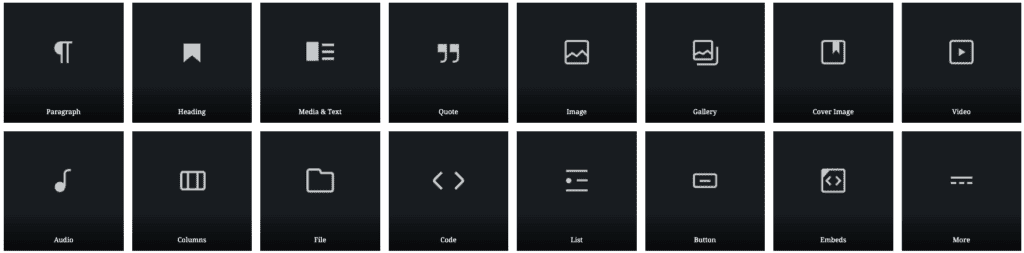
In total, Gutenberg has numerous block types for text, widgets, video and everything in between. A user’s usage of blocks depends on their website, but there are several common blocks that all users will implement:
- Paragraph – A block that inserts text including headings from H1 to H6 and things like bullet points.
- Image – A block that inserts an image.
- Form – A block that allows site visitors to submit their details.
- Gallery – A block that inserts a gallery of images.
- CTA – A block that displays a call to action, something that the site visitor is being guided to do such as visit a page.
- Video – A block that hosts a video file from a media player such as YouTube or Vimeo.
There are numerous other blocks, but the above are the “foundation” of our own Gutenberg block-building philosophy for businesses.

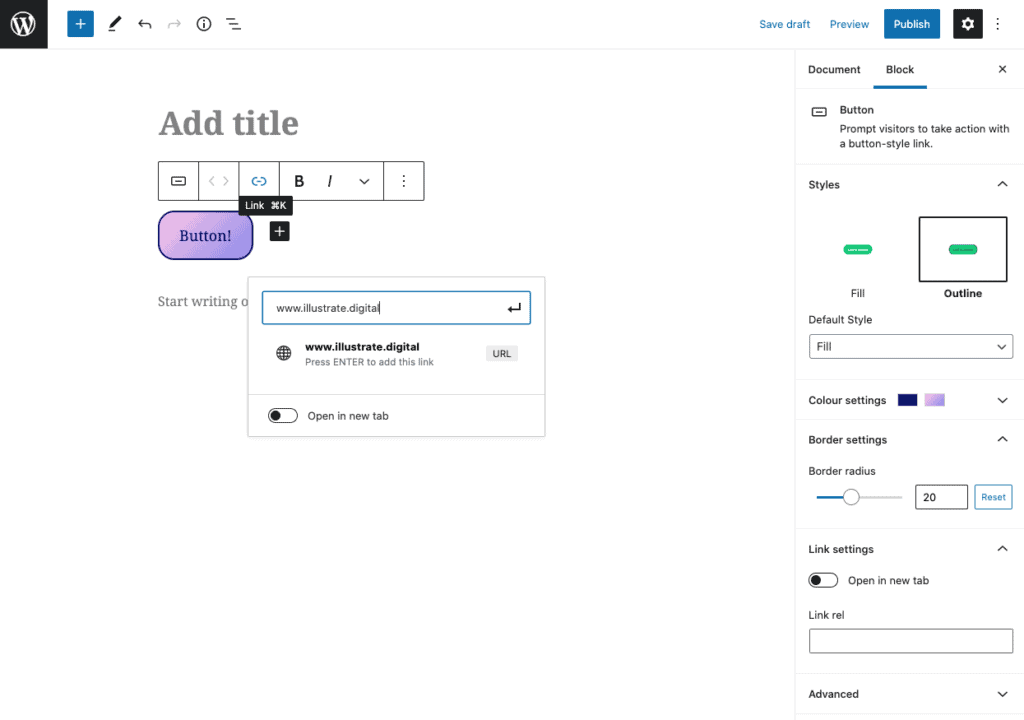
A user has a multitude of design choices they can make quickly within each block. Alongside some of the basic options like bold, italic and underline, users have more advanced options, such as incorporating custom CSS.
By streamlining the customisation process, Gutenberg handed more power to the CMS user to shape how they want their site to function. The update initially didn’t necessarily provide more options, it made those options more explicit. Further updates, paired with expert implementation and innovation by agencies like Illustrate Digital, have expanded this much further than the options and functionality that WordPress ever had on offer in the past and surpassing many other content management options.

Ease of use is the core of Gutenberg – so, with a focus on ease, what does this mean for UX designers? Ironically enough, the ease of use that Gutenberg allows makes things a little harder for UX designers
Why, you may ask?
The bulk of options now means WordPress UX design needs to consider a CMS user in a deeper way than they ever have before. The CMS user has significant autonomy at the tips of their fingers.
This is complicated further by the need to incorporate block-based thinking into their work. Planning for blocks takes more time – successful designers think about what information they need to give for a section of a website, then they break it down into blocks.
This means WordPress blocks need to do two things:
- Be compatible with other blocks.
- Be variable, with different ways to use each block.
While that may sound easy on the surface, it means planning to incorporate all the possibilities of both end-users and CMS users. If the logic is based on blocks, then it’s easy for people to use. If it’s easy for people to use, then designers need to consider all the possibilities.
Even though set up takes longer, the results are generally better – Gutenberg marries the end-user experience and CMS user experience, leading to better websites and digital experiences that are more inclusive.While it makes things tougher for UX designers, the results have improved. Gutenberg has helped to facilitate great UX design, but only if you know how to make the most of it to customise the CMS for each brand that a design is being produced for.
The Benefits of Gutenberg
Efficiency
Blocks make UX design more efficient. Everyone involved with a website is more in control, with a greater amount of flexibility.

Designers and site admins can save time with smaller edits and pages, generally-speaking, have better longevity.
Since pages are easier and more efficient to make, there is less duplication across the site. Overall, the efficiency of Gutenberg leaves greater margins to be creative from a UX and design perspective.
Ease of Use

As mentioned, one of the biggest benefits of Gutenberg is the update’s ease of use. For new WordPress users, the block logic is much easier to understand and makes the learning curve less steep.

Of course, the benefits of ease-of-use extend to WordPress developers and UX designers too. Since CMS users have more power to make changes, UX designers need to be more comprehensive with their designs, leading to more well-rounded websites that accommodate everyone.
Less Reliance on Plugins

By using block logic, Gutenberg allows users to be less reliant on plugins. Too often, CMS users were confused on how to make some customisations and chose instead to download plugins that would solve (or should we say ‘patch’) the issues.
With Gutenberg, making amendments and changes are now simpler, narrowing the appeal of plugins. And by using fewer plugins, sites can enjoy fewer security issues, less ongoing management, as well as better speed.
If you’re confused on when plugins should be used, read our detailed post ‘How and when to use WordPress plugins’.
Rewards Planning
Planning for blocks takes time. We now need to think about what information we need to provide to end-users and what the journey of a website may be, then break this information down in easily digestible blocks. As mentioned, setting this up to accommodate variations and compatibility takes time.
However, it’s not as if websites, users and UX designers aren’t rewarded for putting this time in. Blocks help to plan out a “user’s story” easier, leading to websites that feel more unique, personal and better for the end-user.
And, of course, this is where content personalisation can really shine.
Holistic View of Design
Gutenberg allows everyone to see the big picture. You can watch a Gutenberg block tutorial and spend hours looking at the technical side of things, but what it rewards is UX design that considers everyone involved with the website.
It’s not just the client or the client’s audience or the client’s CMS admin, it’s all three together. By considering all users, Gutenberg UX design is wholly holistic.
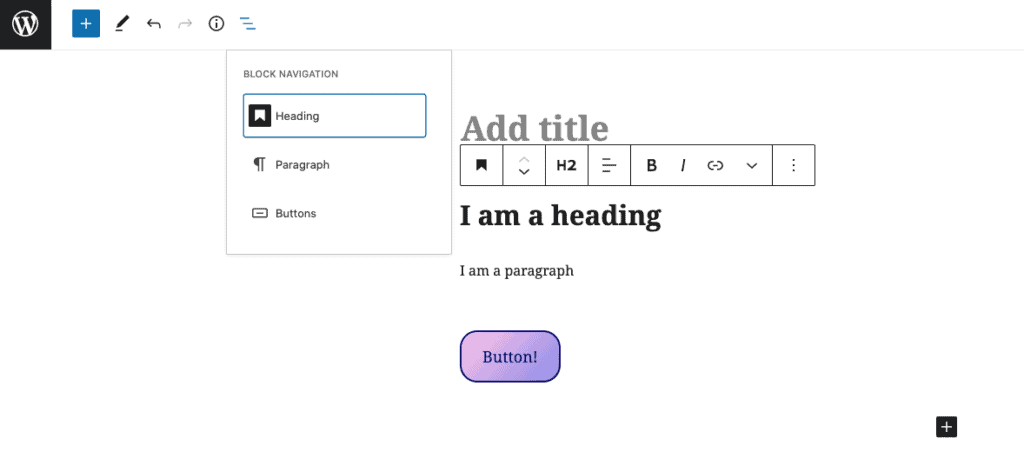
What does this mean in practice? It means when creating content in WordPress, you’re now able to see a more realistic visual of how your content will look to end-users, before you even preview or publish it. This makes the editing experience more seamless and less interrupted, with less need to continually refresh ‘preview’ just to see what your hard work looks like.
How to Use Gutenberg Blocks to Improve UX Design

Given the multifaceted nature of Gutenberg blocks, having a WordPress professional pays back massively. Carefully balancing customisation with end-user experience requires the deft touch of multiple disciplines, including front-end developers.
As UX professionals, it’s our job to make Gutenberg feel less “blocky”. Ever visited a website and thought “this feels like a WordPress theme”…? You know what we’re talking about!
From an end-user’s perspective, a blocky website can come across as too rigid and structured. It’s unappealing to look at a site that feels too regimented, but professionals who are skilled in making the most out of the WordPress platform can develop blocks to both help the CMS user and appear aesthetically pleasing.
It’s easy to use Gutenberg blocks, but using them with an awareness of their effects requires a WordPress professional. At Illustrate Digital, we thoroughly test everything from plugins and blocks to split-testing pages and colours.
To learn more about the potential of WordPress, consider checking out The Gutenberg Site. This shows and explains the potential for Gutenberg, breaking down the design, development and management of WordPress’ biggest update.
Gutenberg UX Design From The Professionals
Gutenberg has made UX design more accessible than ever. Figuring out how to use Gutenberg blocks makes the world of WordPress much less intimidating, but to make memorable digital experiences, you need an expert’s touch.
At Illustrate Digital, we believe in designing UX that works for everyone. From structural wireframing to visual mockups, discover how our UX design expertise can help you today.