We were really pleased to present at the Chartered Institute of Marketing this May, to a room full of really attentive individuals who were keen to learn more about content marketing. Not only this, but we were pleased to present alongside some other incredible speakers, bringing new ideas and knowledge and covering a wide range of aspects related to the day’s main subject – content.
At Illustrate Digital we specialise in producing websites that are powered by flexible content management. Our weapon of choice is the WordPress content management platform and is something we’ve got a heap of knowledge and experience in working with. So it seemed like a good idea to allow this to lead the conversation, using our experience to help teach others what good marketing looks like, when it comes to updating content on a brand website. But we went one step further than this, we wanted to help the audience understand how best to scope website and development projects to draw out the best content experience, from planning the site right through to adding the content.
Here are our slides and some notes from the presentation, we hope you find this content really helpful. If you do, please tell us. And if you’d like to chat further about it then we’d love to hear from you.

1. Publishing the best on-site content and landing pages, quickly.
The title of the presentation covers what we’re trying to help our marketing clients to do on a daily basis at Illustrate Digital. We want to help marketers to understand that quick content is key to performing well in modern marketing. Don’t worry though, we look at how we can retain good quality without needing to compromise!

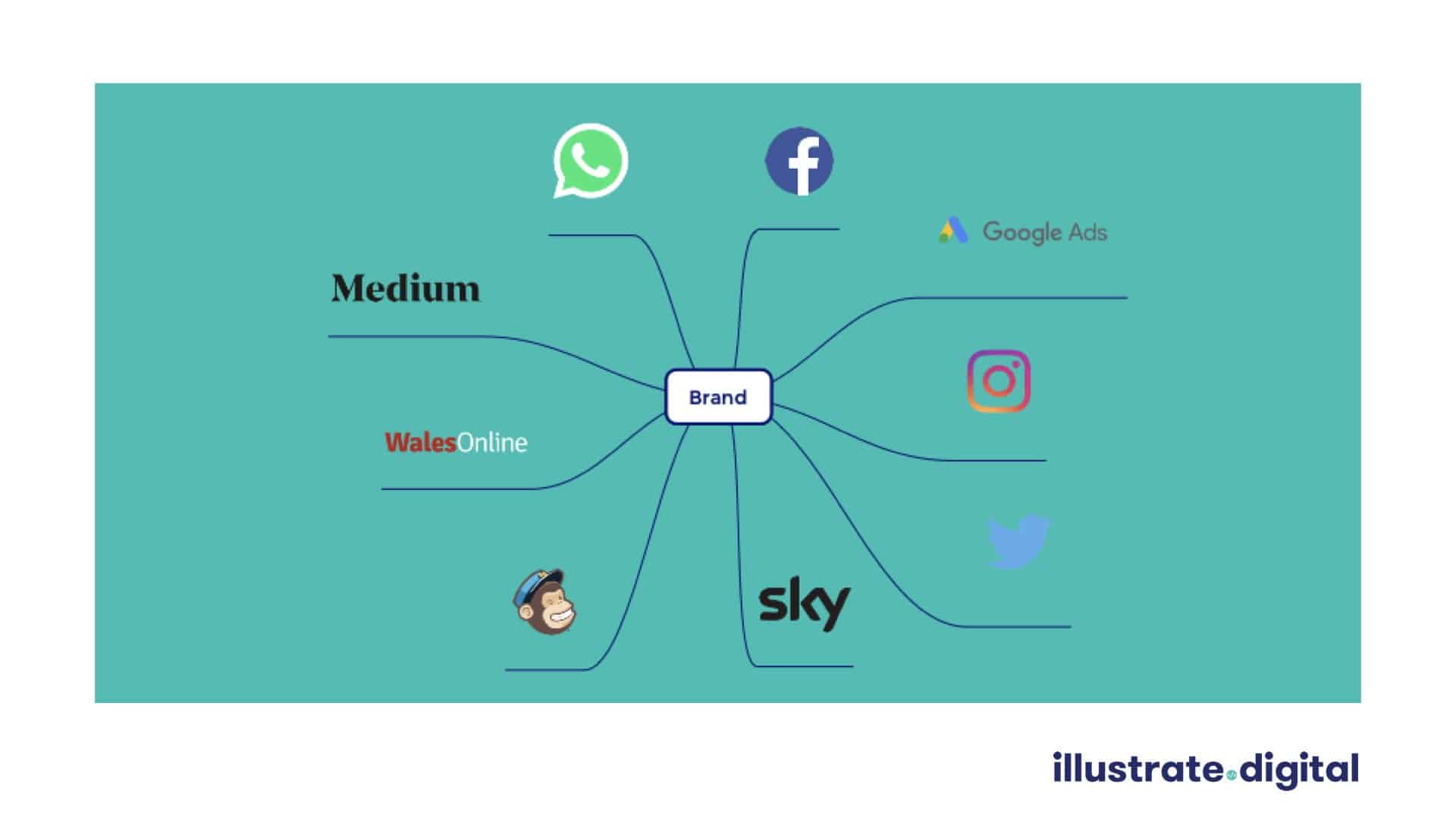
2. The content ecosystem.
To kick us off, let’s talk about the content ecosystem, what this looks like and what the technologies are that most of us use on a daily basis, to help with our marketing efforts.
3. Social, advertising, PR and blogging brands.
- The three major social platforms: Facebook, Instagram and Twitter.
- WhatsApp, representing social messaging platforms.
- Sky and other TV channels and broadcasters offering advertising.
- Traditional email marketing channels from providers like Mailchimp.
- PR and editorial exposure such as WalesOnline.
- Community blogging platforms such as Medium.
This is what the content ecosystem looks like by majority. These platforms, or similar, are what we spend each day creating content with.
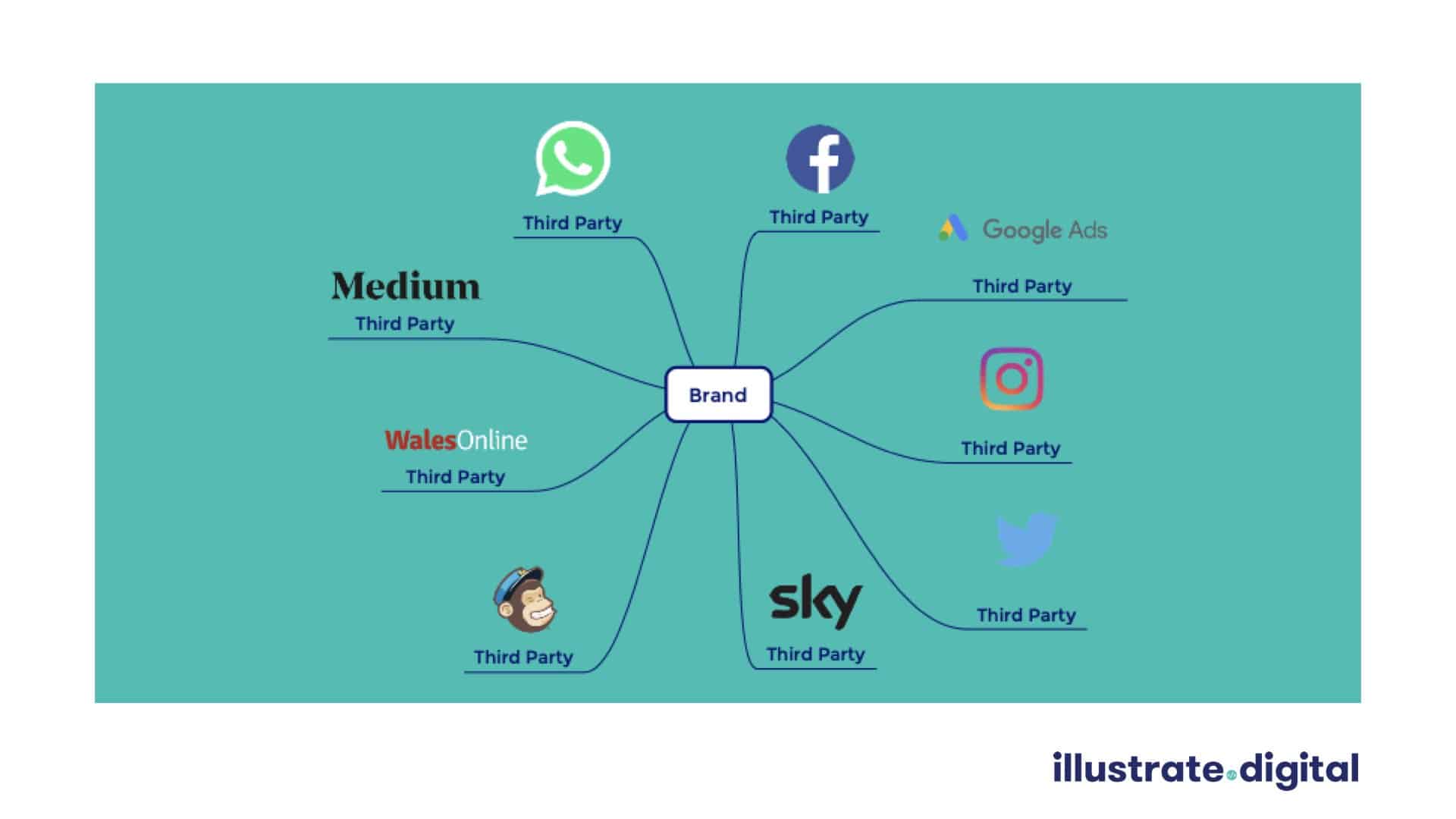
4. What do these platforms have in common?
There’s a major flaw in these platforms when it comes to your own marketing; they’re all owned or operated by a third party. This means your content is tied up in several platforms that represent multiple brands, not just your own, in a space that you don’t (and probably never will) own as a marketer.
5. Third party platforms.
Even when it comes to email marketing, which feels like marketing that we own, we’re often using third party platforms that are hosting our content. Emails, tweets, news posts and especially ads are all temporary; they’re here today and gone tomorrow.
6. Your website is owned space (or at least it should be).
There’s of course one place you can create content you can keep and make it truly your own – your website. A website is the one place we can think of where content can be put on display, stored, renewed (if necessary) and is a brilliant place to point your potential customers towards.
Every day we’re creating great content on social media platforms, building an audience over there, but the one place your brand truly belongs isn’t getting the attention it deserves.
7. Why isn’t your own website easy to create content with?
We believe this is the heart of the problem. If something is a chore, we won’t do it!
All of the social and ad platforms mentioned above have made it incredibly easy to add content to. That’s why we keep going back, because it takes us minutes (if not seconds) to add new content in a way that looks really smart and presentable.
Our own websites? Experience would tell us that they’re tiresome to add content to and, when we do, it doesn’t look great and we default to needing design and development help. And the more help you need, the more it’s going to cost, right?
8. What good website content looks like.
So what would it look like if we had websites that allowed us to be really effective at creating new content? Because this is our belief at Illustrate Digital; you should be free to create great content, updates, campaigns, without needing to pester a designer or developer all of the time just to create new pages.
It should be a simple job and you should find it smooth and enjoyable to do.
9. A breakdown of what good content management looks like.
These are the main points behind a website that performs well for a marketer when it comes to content management:
- Fast, flexible and updatable – you should be able to quickly add new pages, move things around and update content at your leisure.
- Re-usable – once you’ve created some content, it should be usable in different parts of the site. For example, showing a published blog post as a snippet on the home page to encourage more views.
- Relevant – if you can update your content more easily and enjoyably, then you can publish more content and it’ll be relevant. Not only this, but if you’re creating marketing campaigns then the content should be matching those campaigns, not generic.
- Well structured – just having a load of top-level URLs isn’t great for how Google or your site users understand your site. Pages and posts on your website should follow a good, well-managed link structure.
- Low design compromise – having flexible content shouldn’t mean that you compromise on the front-end design, don’t let an agency do that to you! It’s possible to have updatable content and maintain great design at the same. That’s not to say there’s no compromise at all though.
- Manageable by you – possibly the most important point, content is a core part of a marketer’s responsibilities, which means you should be able to manage the content of your own website.
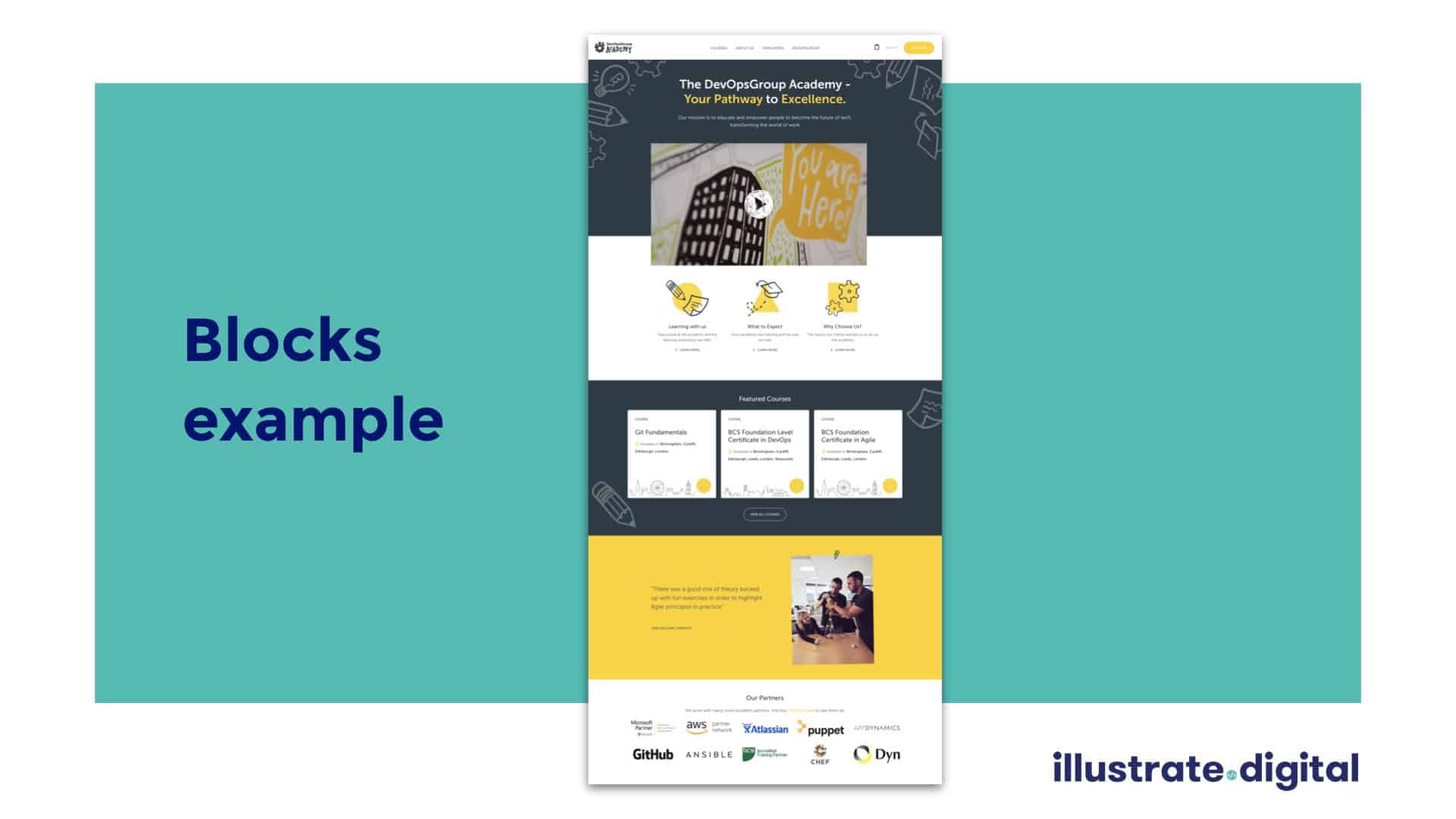
10. A blocks example from DevOpsGroup Academy.
One of the projects we worked on launching in 2018 was this very on-brand website for DevOpsGroup, built in WordPress using the WooCommerce platform to manage online purchases. It’s a pretty nice looking site, we hope you agree! But under the hood it can be managed quite simply…
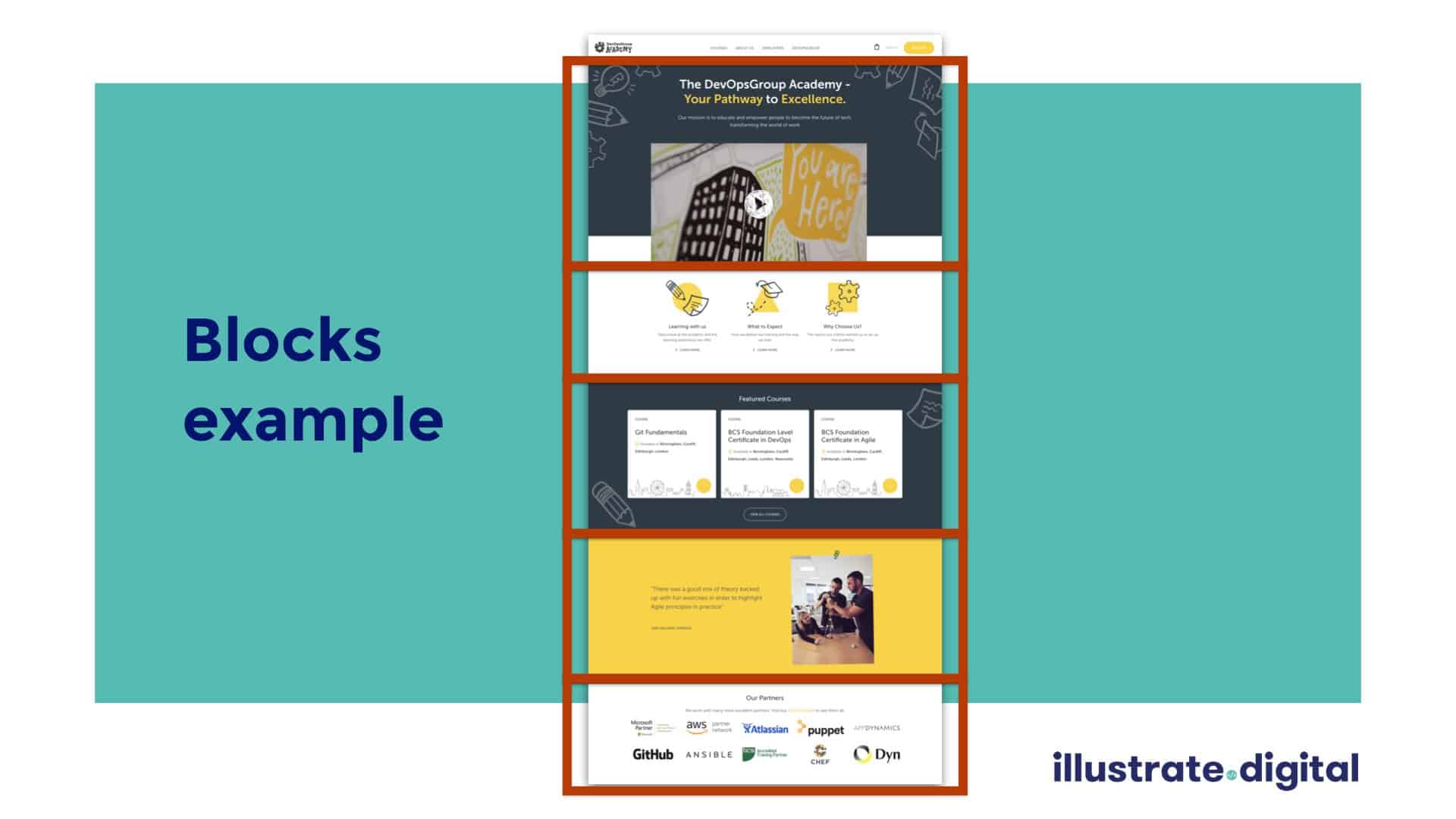
11. A blocks example from DevOpsGroup Academy, broken down.
The home page, shown above, is divided into 5 blocks. The blocks allow the DevOpsGroup team to choose the content that will appear on the home page and other pages across their site. When you look at the red boxes, it makes the blocks a little more obvious, but when browsing the site they’re not all that noticeable.
But do they make it easier to manage the content of this site? Heck yeah!
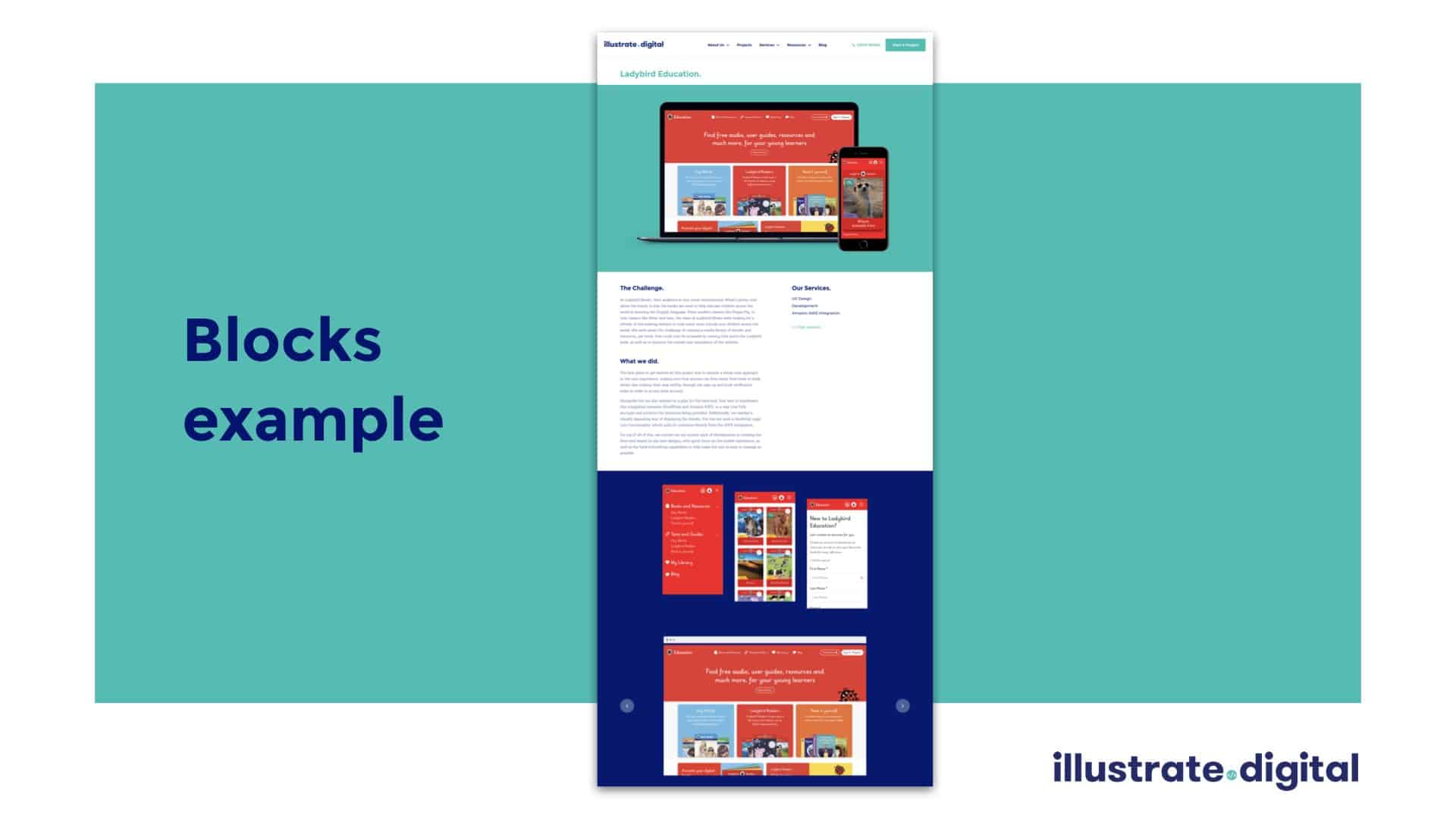
12. A blocks example from the Illustrate Digital website.
Another example of how we’ve used blocks is available on our own website in each of the ‘projects’ pages. These blocks may not be as distinct as the last example, but let’s break it down again to take a closer look…
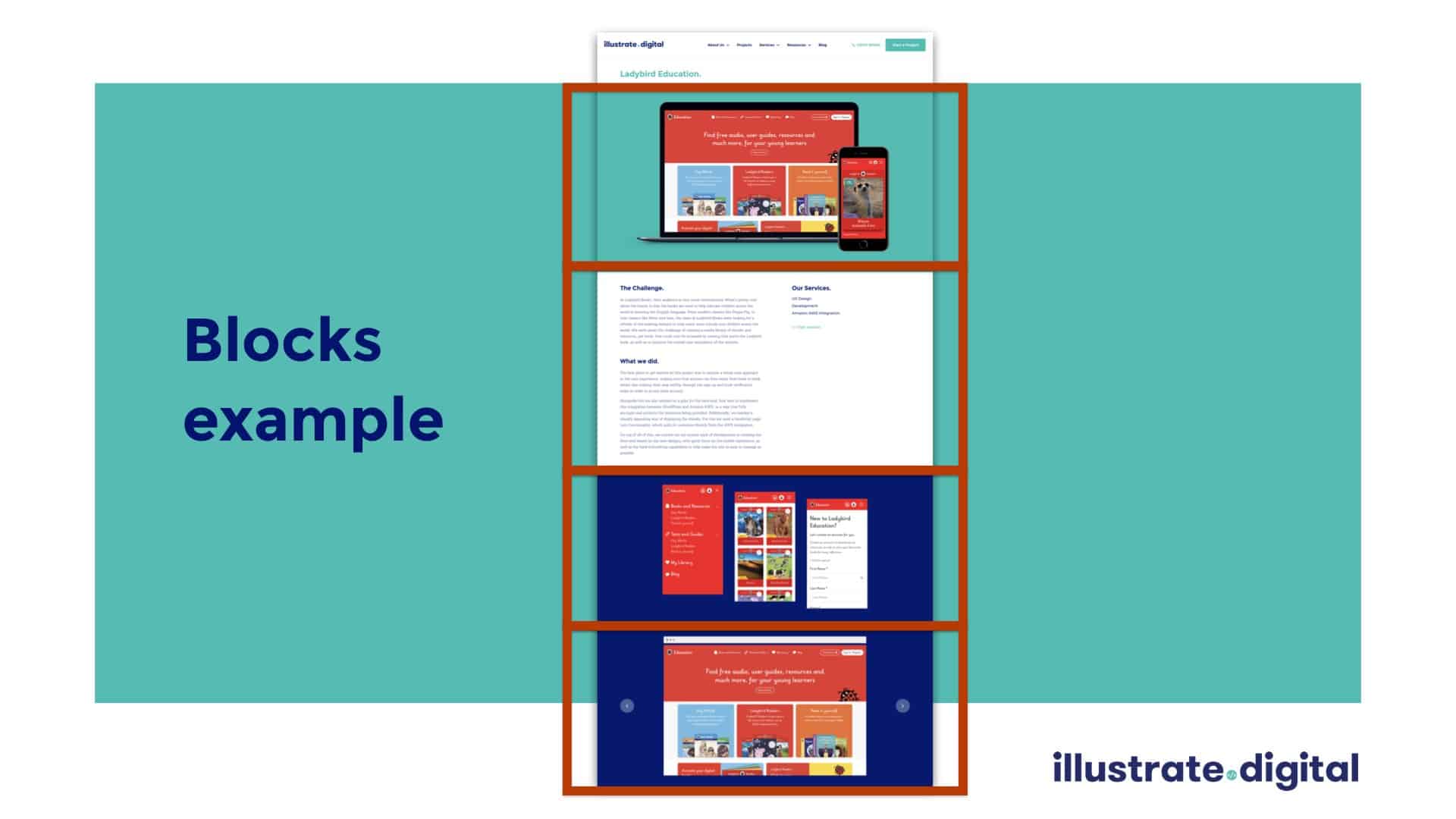
13. A blocks example from the Illustrate Digital website, broken down.
Again the red boxes in the image above should help you to see how the blocks are divided. We wanted to create a really good editing experience, even for ourselves, to be able to update our content with less hassle and more quickly, as-and-when projects are completed.
In the back-end, in both the DevOpsGroup and Illustrate Digital examples, the blocks can be added, removed, edited and moved around freely depending on the types of content that need to be created. We understand that this sort of flexibility is a marketer’s dream, which is why we produce our websites this way and tailor the content editing experience to each website owner.
(If you’d like a demo of how this works please let us know, we’d be happy to show you.)
14. How to brief your agency for good content management.
What do you need to do and ask for, when encouraging your agency to create a site with flexible, fast, updatable content? Let’s take a look…
15. A breakdown of how to brief your agency for good content management.
- Plan your content – before you approach your web agency with new ideas, make sure you plan your content beforehand. Have a think about all the future possibilities of your content and what you may like to include; don’t assume!
- Adopt a format – you can do this with your agency, or on your own first, but be sure to adopt a format for your content management and blocks. This task will make the whole process so much more efficient. Instead of building multiple blocks that do the same job on different pages, think about how you can save time on design and development by adopting a format and working smart. For example can your team members and blog posts follow a similar format, will they always appear together, will every page use every block or only certain templates?
- Explain your campaign ideas – we touched on this earlier, but make sure your agency know what types of campaigns you might be running either now or in the future. If you’re doing TV ads, Google PPC, free giveaways at an event, etc then let your agency know. There should be some really cool ideas for increasing website conversions that can be explored with your digital agency.
- Write a wish list – this is a really good way to create blocks. Think of every block you may like to use across the website and put them into a wish list. Make sure you cover must-haves, nice ideas and the things that would be nice but aren’t on the immediate agenda to create. It’s good to get thinking and dreaming, it also keeps design and development teams engaged.
16. Tools and tips for content marketing.
To help add value and to explore content a little deeper, we wanted to put together some our key tools and tips that’ll help you get forward in your own brand’s marketing.
Let’s get stuck in…
17. Pick the right content management system (CMS).
There are plenty of content management platforms available to choose from, it’s been this way for many years and they’re only getting better. Despite multiple tools being available for the job, they’re not all created equal.
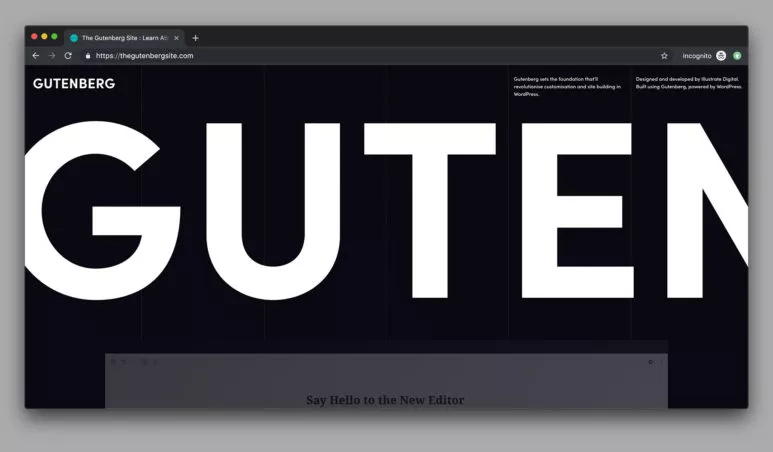
Choosing the right CMS for the job is critical. At Illustrate Digital we use WordPress and we swear by it for safety, flexibility, experience and community support. We’ve developed our own way of achieving insanely flexible content and an experience that marketers and site managers love. WordPress also launched the Gutenberg editor in late 2018, which is set to revolutionise the way websites are built even further. We’ve been utilising the Gutenberg technology since January and have really gotten to grips with how it works, it’s well worth checking out!
Some final words on CMS choice – make sure you don’t get yourself stuck on a platform that is impossible or difficult to move away from. Proprietary systems and digital experience platforms tend to tie you into their ecosystem and you end up back in the awkward position of not owning your website. This can be very costly in the long run.
18. Spend budget well.
This links in well with CMS choice. Not all platforms are available for free, not all platforms are open-source. So make sure not to spend more money than you need to on unnecessary things like license fees (without a very good reason) and, similar to slide 17’s notes, don’t get yourself tied into a system which may be very costly to move away from.
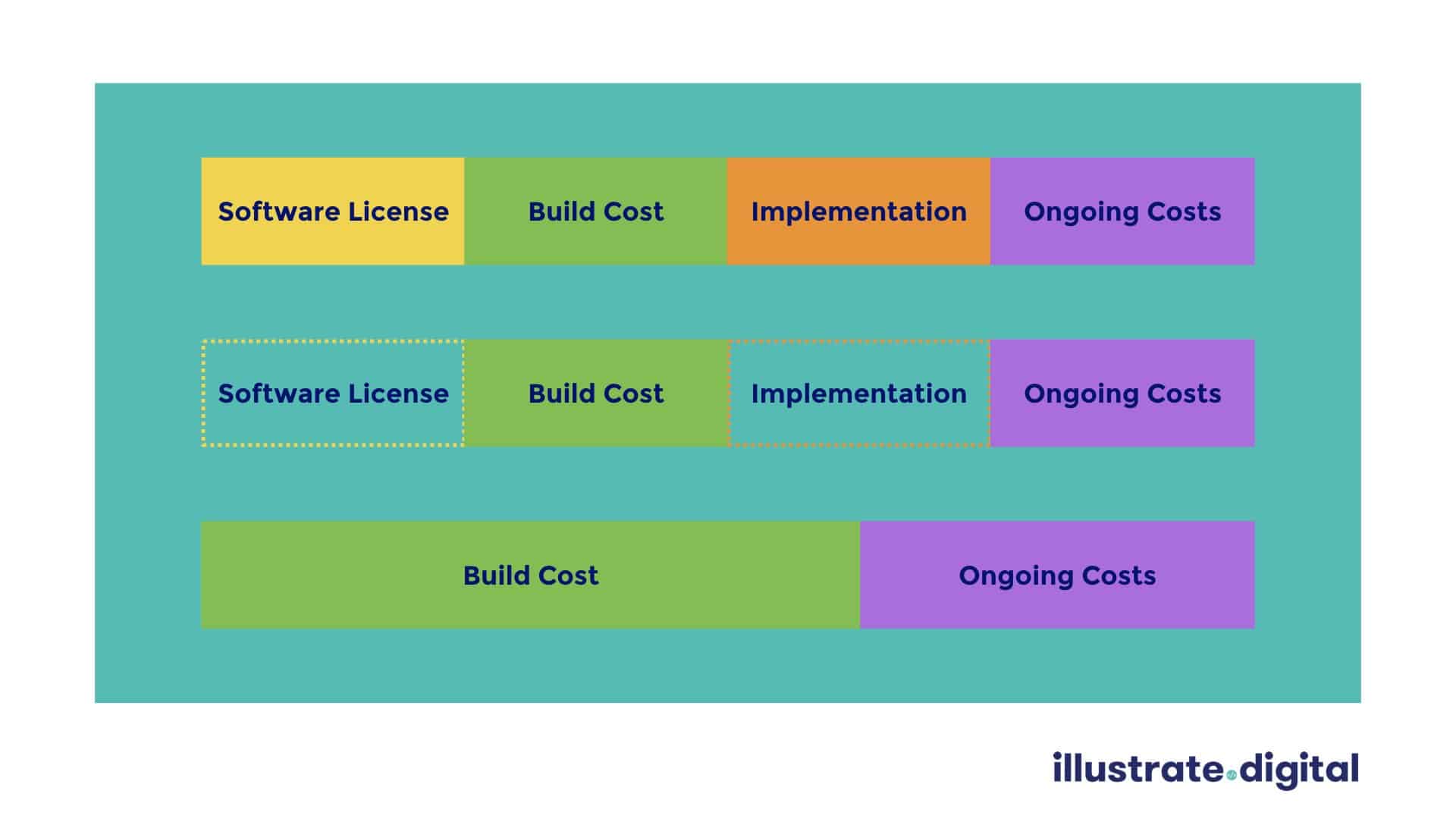
19. Spend budget well, a helpful diagram.
The diagram above, an idea provided by our partners at WP Engine, shows three different website models in terms of budget spend. The first is a very traditional way of thinking but still exists with platforms like Adobe Experience Manager.
The second and third models show a shelled-out approach to software licenses and implementation fees which can sometimes be as expensive as the build itself! If you can minimise these fees, you can get a lot more value during the build process and this is where you can unlock the best features, most flexible content and coolest of design ideas.
Don’t ignore the importance of ongoing costs either. Websites are more valuable when invested in long-term, avoiding the approach of renewing everything every 2 or 3 years. Your website presence should evolve as your business (and the marketplace) does.
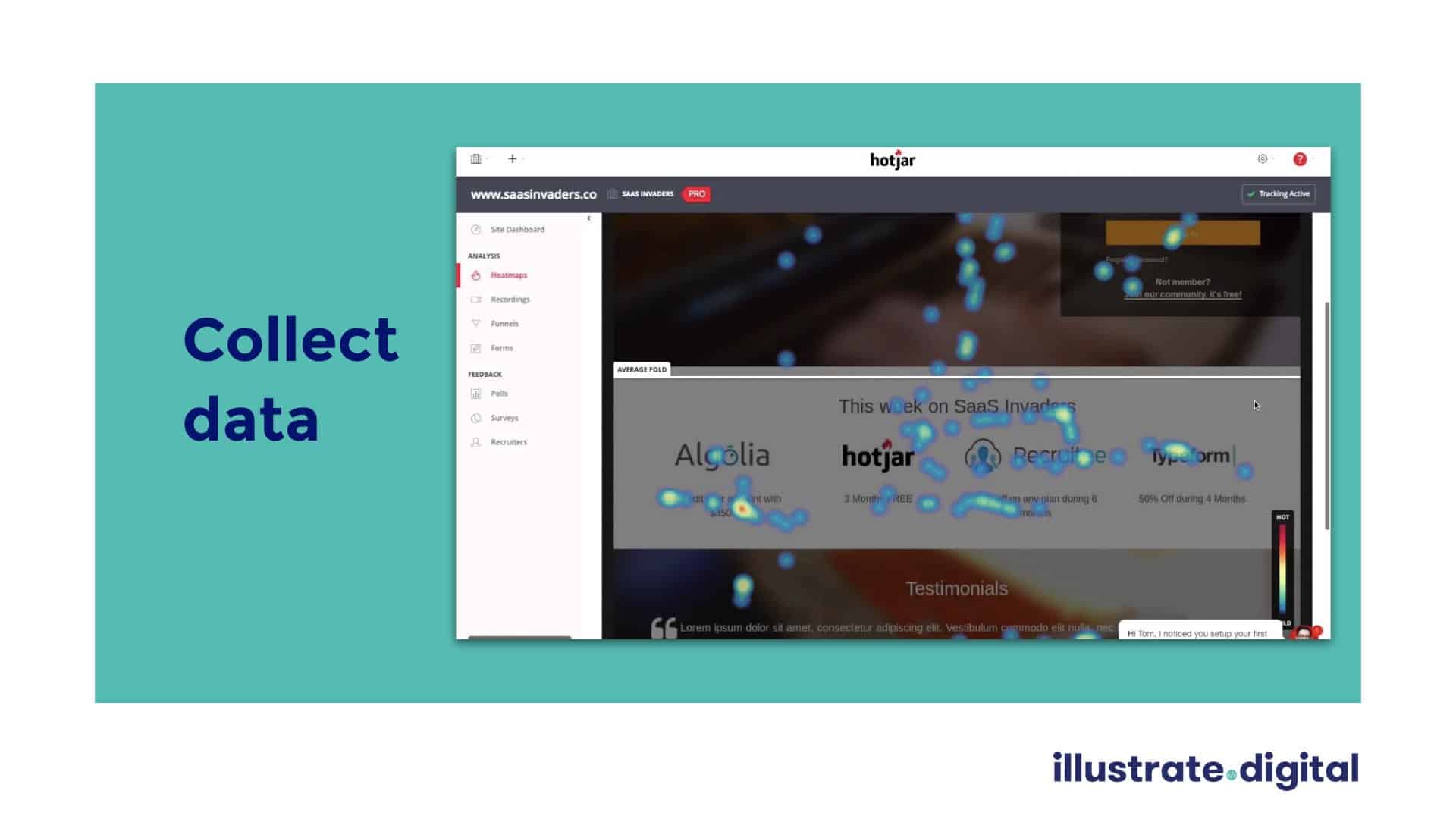
20. Collect data.
Data can seem a bit geeky to some, but it’s a big part of achieving success in content marketing. The more data you can collect on your audience and your own content performance, the more informed your decisions will be each time you make them.
There are some amazing tools available like Hotjar with their heat mapping and video analysis software. If you’re currently doing nothing though, just start with something simple like Google Analytics and make sure you’re at least recording your content and how it performs.
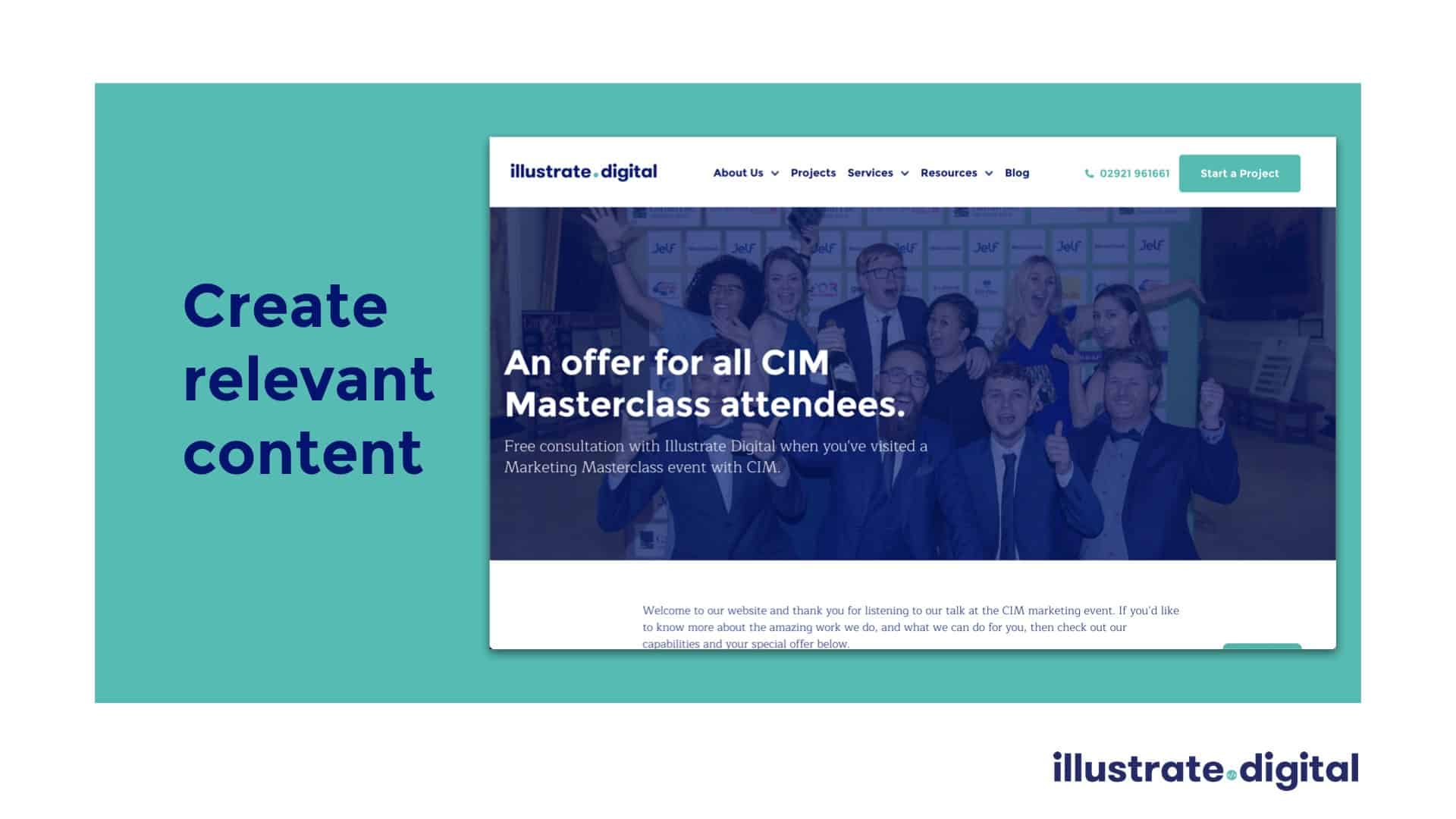
21. Create relevant content.
Have you ever been marketed to, at an event or with a very unique offer, only to find out that anyone else could access the same offer as you and that you’re not unique at all? Marketers do this all of the time, the bad ones do it too obviously and make their interaction feel impersonal.
Take a look at the slide above, we created a quick mock page to show how we could give an offer directly to an audience, even if the same offer was indeed available elsewhere. If you can quickly create landing pages for campaigns and offers, then you can more easily make them personal to your audience; it pays to have the benefit of creating quick, relevant content.
And by the way, it took about 2 minutes to create and write the page. That’s how easy it should be!
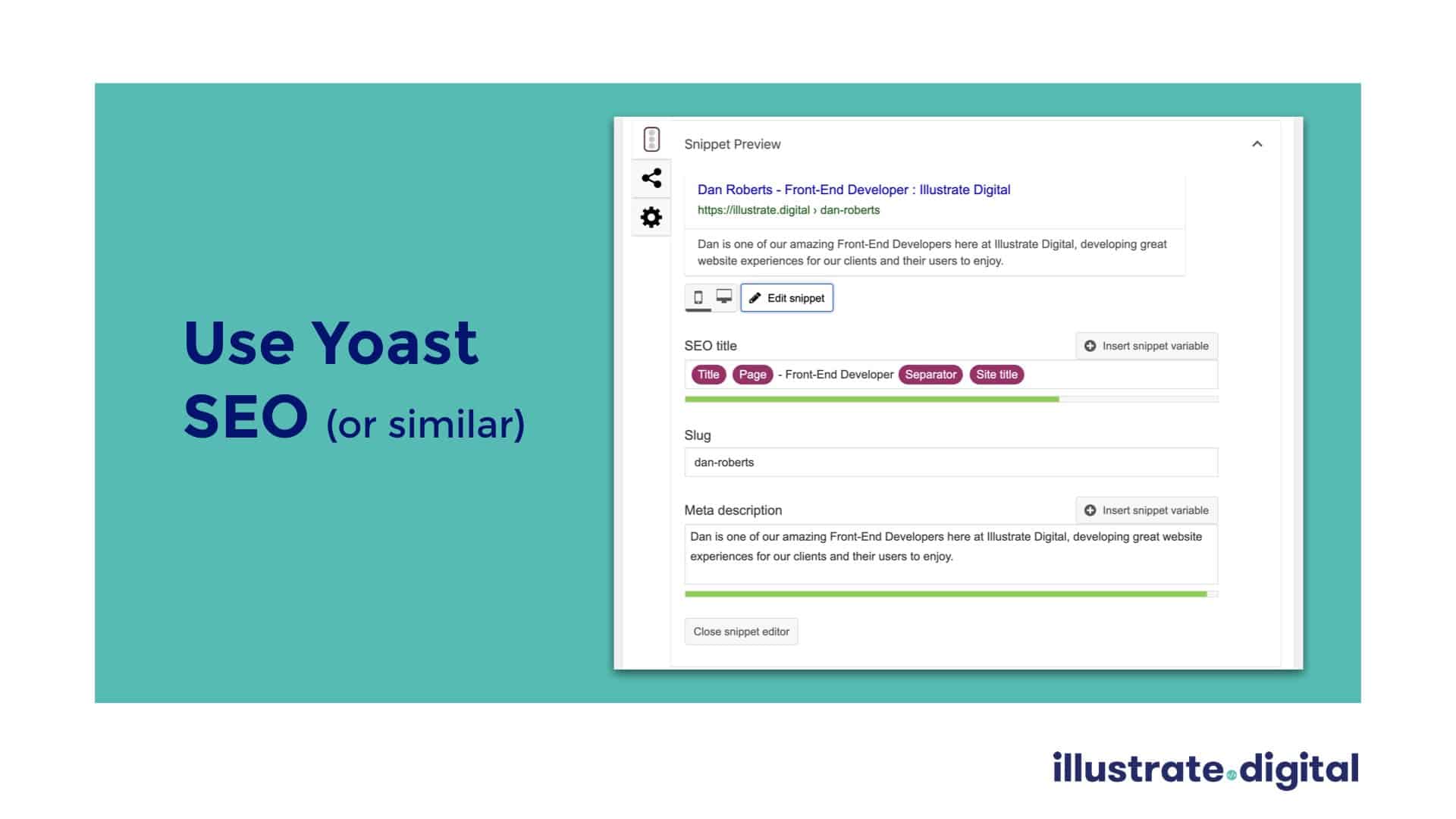
22. Use Yoast SEO or something similar.
If you’re keen to take your content awesomeness one step further (and you should be) then make sure you use the tools that are available to you. In WordPress there’s a well-known, widely-used plugin called Yoast. The screenshot above shows a quick way of editing page meta information, updating the title and description of your pages in Google searches, as well as more useful features.
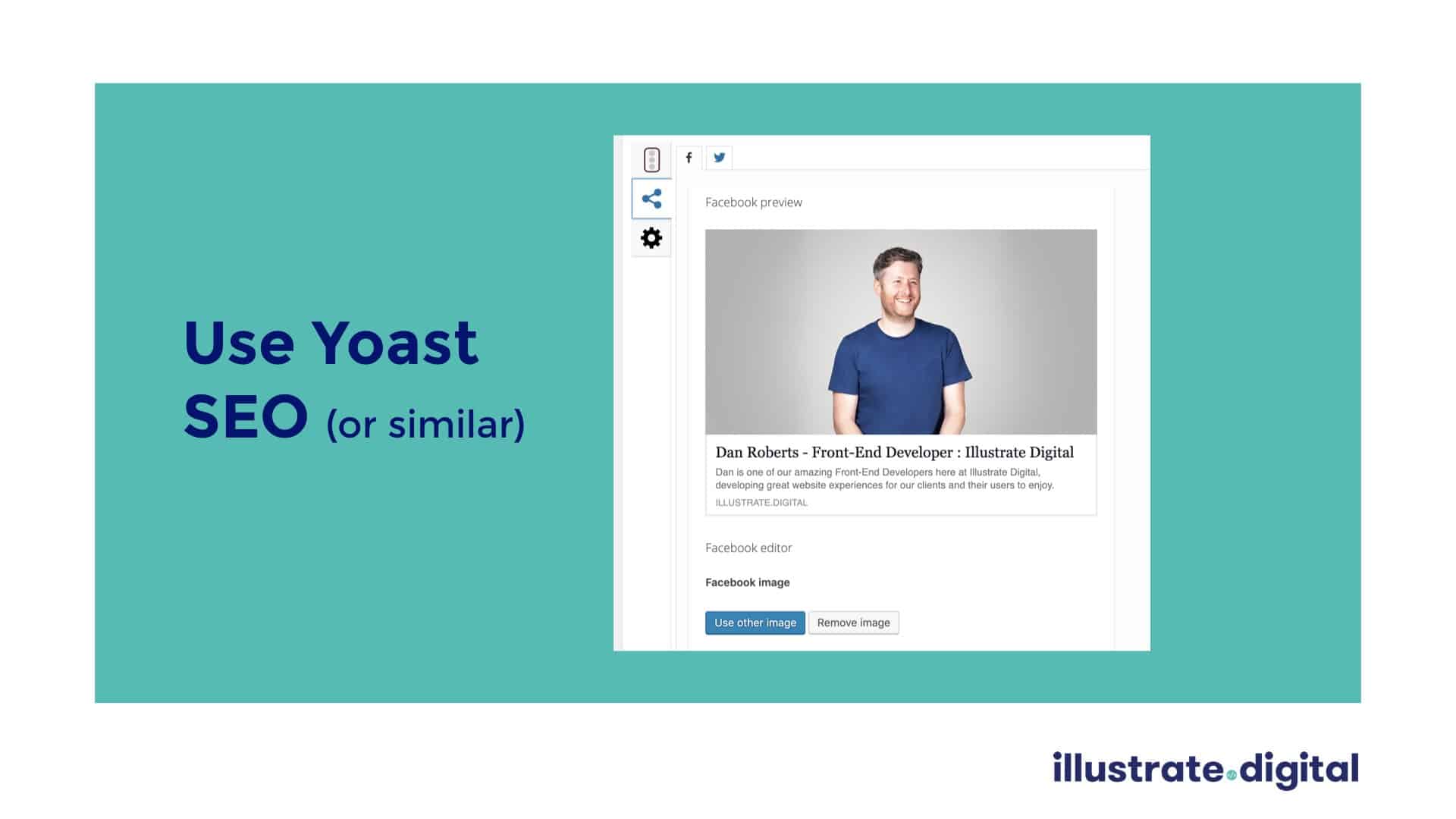
23. Use Yoast SEO, continued.
The screenshot above shows the premium version of the plugin, which allows for a deeper level of control over the display of individual pages on social media or in messaging apps. The screenshot shows the social preview for Dan’s profile page on our website as an example of making website content as specific, relevant and wide-reaching as possible.
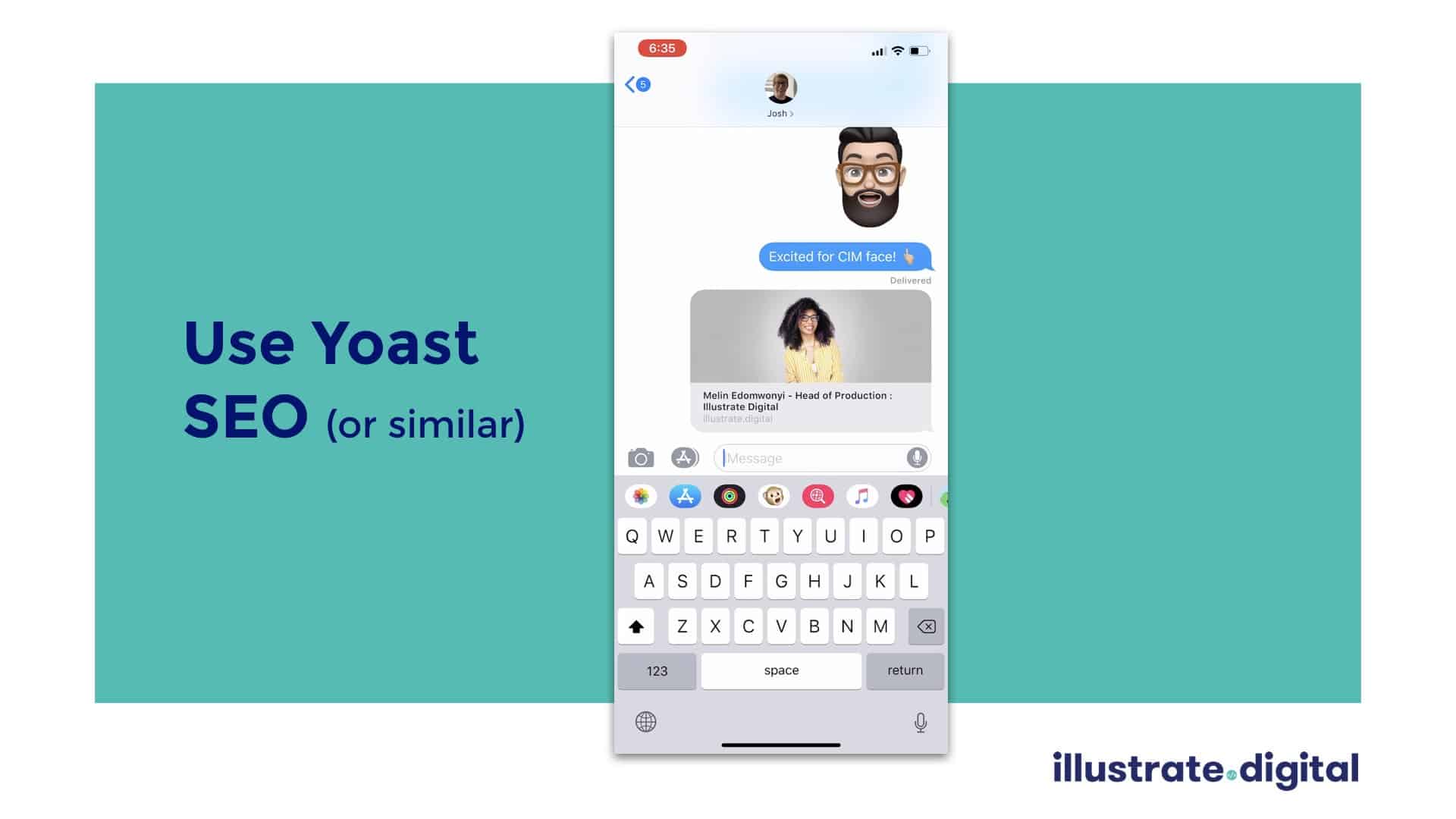
24. Use Yoast SEO, continued, again.
And finally on Yoast, the screenshot above shows how a team member page from our website displays nicely in an iMessage conversation. By default a website will only show one image on social platforms regardless of the pages shared. However, Yoast allows you to update this and choose a relevant image, description and title per page for the benefit of displaying your website links on social platforms.
25. Go mobile.
This is our final tip and it’s a useful one to throw into the mix. WordPress has an official app for Apple and Android. The app allows a user to login and access all of their websites on-the-go. It’s still quite limited in the amount of functionality for content editing, but at the very least will allow you to easily add and update blog content, as well as manage your media library. Working in the media library on-the-go can be handy for doing pesky tasks like updating alt tags on images, which is pretty nifty.
26. Thanks!
If you’ve made it all the way to the end and found our content useful then thanks for reading! If you were able to make it to the CIM event where this was presented then a double thanks to you.
Of course, if there’s anything we can help with regarding content marketing, flexible content, website platforms or implementing a project in WordPress then we’d love to hear from you.