As the world’s leading CMS, WordPress is fast out of the box, and you want to use the platform to its fullest potential, as having an optimised website is a significant benefit to your business or service.
Not only do your users get to enjoy a better experience when exploring a faster website, but as a business you also benefit from the SEO improvements that come with better performance.
This all sounds well and good but there isn’t a simple, linear path to figuring out how to improve a WordPress website. To reach your goals, it’s always great to have some expertise and strategic thinking.
Below, we break down how to use WordPress to its fullest potential to overtake competitors and meet the needs of your users.
Know Your Website
Before we dive in, it’s important to consider whether you’re using WordPress to develop a brand new website, or looking to optimise a site that already exists.
Before starting a new build, making the most of a CMS is dependent on having a watertight plan and technical strategy in place. A good strategy helps to inform the elements of the core WordPress software that you’ll use, the parts you won’t, the functionality that doesn’t quite meet your needs and any features you intend to add to the platform. And once you know this, you can think about how any out-of-the-box solutions like plugins can be kept to a minimum to enable high performance.
If you’re looking to optimise an existing site, there’s sometimes areas we can’t control or change easily, so it’s important to still have a plan of attack for optimising. So, before starting, we would always take a good look at a website – from its code to its UX – to familiarise ourselves with how it’s been built and how it can be improved.
Literally no two websites are the same and so each one needs a bespoke plan that tackles its unique issues.
Once we know the website, this will help inform what actions we should take. For example, if your code is overly bloated, then the plan will be to streamline and improve it as much as possible.
Without this foundation of understanding the bigger picture and creating a plan of action, it is difficult to get organised and focus on the areas that will make the most of WordPress.
The majority of growing brands don’t have the time to check things like this out with the same level of granularity, which is where the advantages of hiring an experienced WordPress agency shines.
We’ve worked with hundreds of websites, so we know where to look, what to look for and how to translate this information into a plan on how to improve your website. This takes the stress off you, and allows us to put changes in place that make a real difference.
Hiring a WordPress developer saves you time and, most importantly, money, as we can be there to ensure your website is built and/or grows from a solid foundation.
Reviewing The Code
When reviewing code, our mission is to achieve the same functionality with less code involved if possible. We’re looking to achieve a faster site with the same or better functionality. We never want to end up changing a site so that it’s faster, but functionally worse off.
Most of the websites we see not only have too much going on the page, but also in the code and back-end. So, we work with existing codebases to streamline and improve the functionality of websites and ensure they aren’t held back by unnecessary code.
We’re also looking for code to be well ‘commented’, which does what it says on the tin. Developers who follow best practice will explain their code whilst they create it; it’s a useful and important way for other developers to be able to understand and use the code when the original developer isn’t available.
Well-commented code saves time and cost later down the line when other developers or team members need to get involved. For websites with little to no commenting in place, we would look to build up this understanding and document things well over time so that optimising, building upon or maintaining the website becomes easier.
Optimising Imagery
Everybody loves a website with strong imagery, but if it isn’t optimised, then it may come at the price of functionality.
Large, unoptimised images can cause significant slowdown on some websites. So, while the imagery may be alluring, it could cause users to bounce off-site if it makes your site slow, buggy or unintuitive.
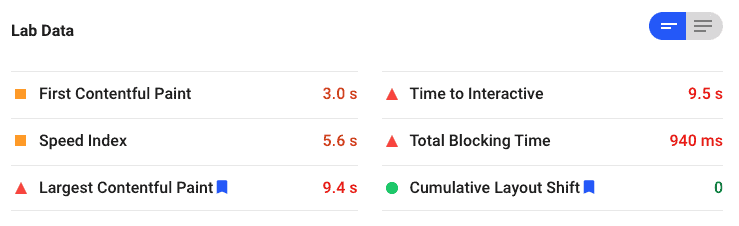
A simple way to see if your imagery is well optimised is to use the same free testing tool that we use at Illustrate Digital, PageSpeed Insights by Google. It’s not 100% accurate and they would prefer a website with blurry images if the Google robots had their way, but the tool gives a good breakdown on where performance could be improved by improving image sizes.


As a start, we scale down images so they’re working efficiently, as well as ensuring they’re not oversized for their container. We then optimise CSS (Cascading Style Sheet), the code that makes up the visual elements of your website’s front-end, reducing the delivery of this code to cut loading times. This optimisation is all about reducing the time users stare at a blank screen or watching bits of the page load one-by-one.
Compounding this issue are JavaScript files which, if unoptimised, can increase loading times and cause slow performance. When a user visits a site, these often unnecessary files are downloaded as part of the page loading experience; the more of these files, the slower the experience. Whilst JavaScript is used on some pages, it often still loads up on pages where it’s not needed. By trimming down and combing JavaScript and CSS into separate, single files, the transfer of data is more efficient, leading to a faster page.
Choosing The Right Host
Unreliable and slow hosting can hold any WordPress site back. Cheap, unoptimised or non-specialist servers can cause websites to load at a snail’s pace, meaning low-quality hosting is one of the leading causes for otherwise good sites failing to hit their potential.
Poor hosting is a bit like falling at the last hurdle. Many clients have invested significant time, effort and resources into a website, only to see its hosting damage that.
Picking a specialist hosting service is key to ensuring your website reaches its potential. As part of our WordPress consultancy process, we only trust partners who provide secure and high-performance WordPress hosting. It’s worth being aware that plenty of hosting providers say they look after WordPress sites, whereas only a handful are well prepared and well optimised to handle the software well.
You’re ultimately looking for a service that allows you to get the best from WordPress, therefore your chosen hosting infrastructure should be crafted with WordPress in mind. Your server should be allowing for WordPress-specific caching, well-informed security rule sets, good workflow management and an SLA that guarantees 99.9% uptime alongside a smooth, quick, reliable service.
Too often, a hosting service won’t grow with a website. Expanding businesses can quickly find they outgrow the capabilities of their host, curtailing their growth and potential. For that reason, always pick a hosting service that’s built around scalability with high, responsive customer service standards.
Lazy-Loading, Plugins and Custom Script
There are a series of other, smaller adjustments that can make a significant difference to a website.
Lazy loading, for example, stops the entire webpage from loading when a user lands on it. Instead of the full page loading, only the required information and above-the-fold details are loaded in. But before rushing in to implement lazy loading, it doesn’t always play nicely in every scenario; the coding framework and other functionality used alongside it can actually mean it causes more harm than good. Rather than being tempted to rely on lazy loading plugins for WordPress, this functionality is best developed by professionals like our team at Illustrate Digital; working to maximise efficiency, decrease load times and reduce memory usage.
Plugins, too, can slow websites down and facilitate bugs, so a full audit of plugins – from updates to conflicts – is recommended. We try to aim for no more than 10 plugins installed on a site, if possible! If this seems extreme to you (because you currently have a lot installed) then it’s likely a considerable performance issue for your site. Discover more about plugin usage, maintenance and best practice in our post ‘How and When to Use WordPress Plugins’.
To really make your WordPress site shine it’s best to opt for well-written, custom code. Websites that utilise unique, custom templates and bespoke code to solve issues not only run into fewer problems, but they look a whole lot better too.
WordPress Development That Gets Results
We’re here to improve WordPress performance for the long-term. Being an expert agency for the WordPress platform doesn’t just mean building from scratch; we have a long record of success in converting existing (even sometimes newly developed) websites that perform slowly, into high-performance marketing tools.
From writing tailored code and powerful integrations to designing user-centric UX design and enhanced web experiences, we undertake WordPress development projects that represent you as the top of your field and your industry.